THE RESULT (Conceptual Product)
THE RESULT (Conceptual Product)
THE RESULT (Conceptual Product)
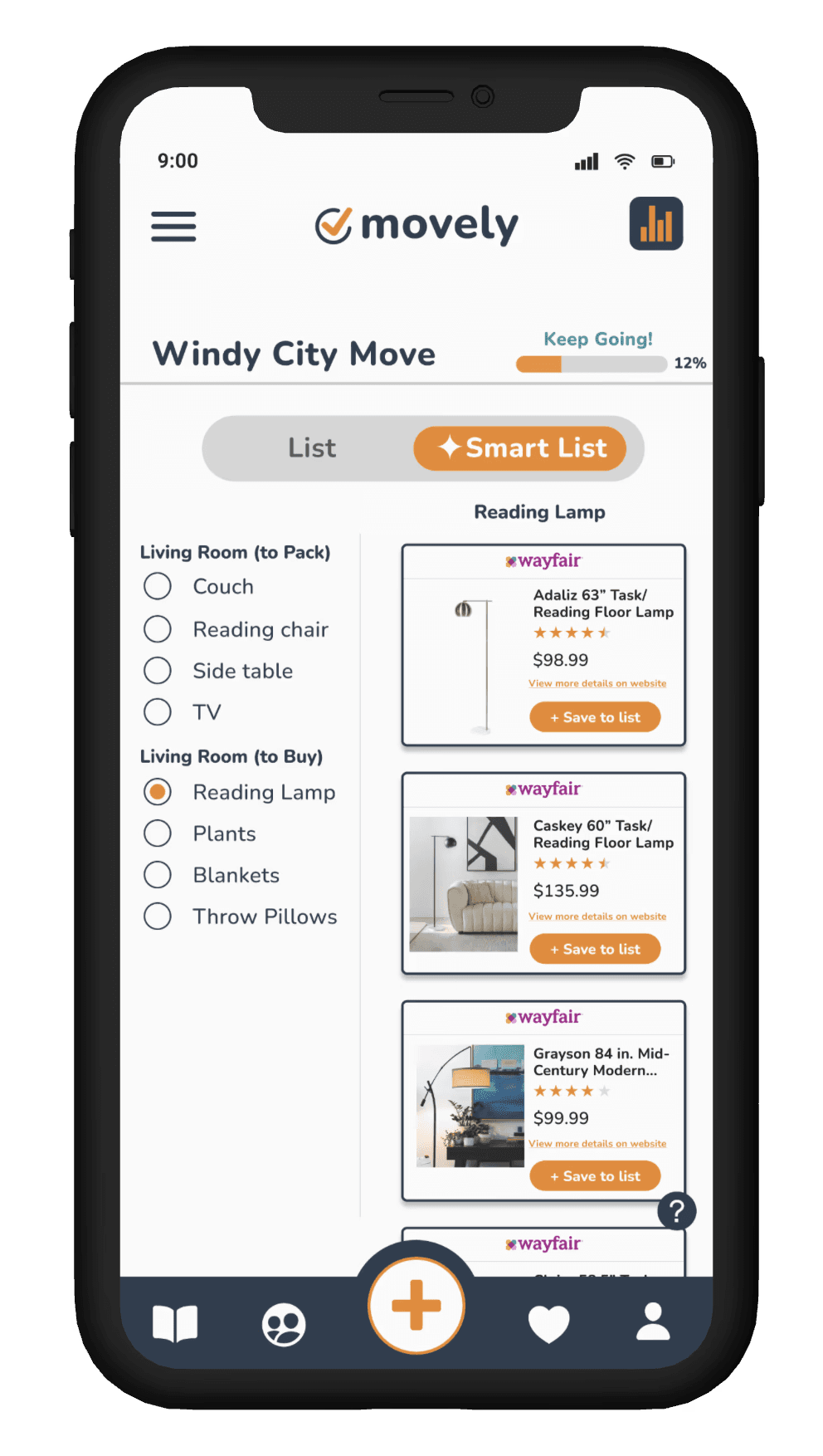
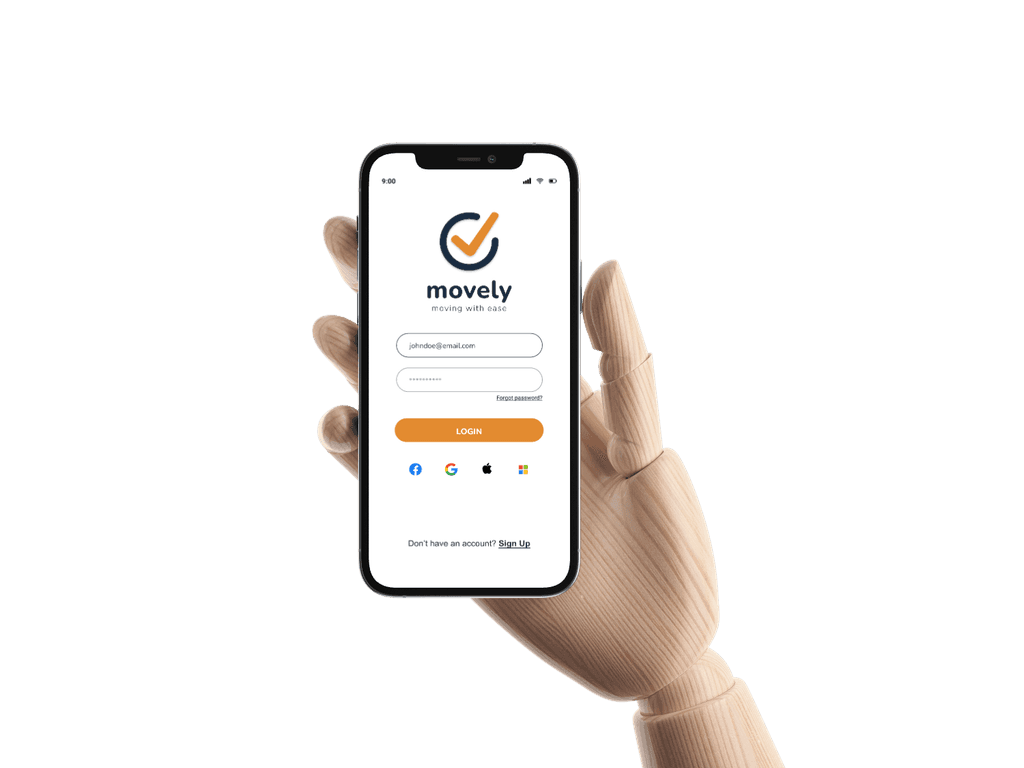
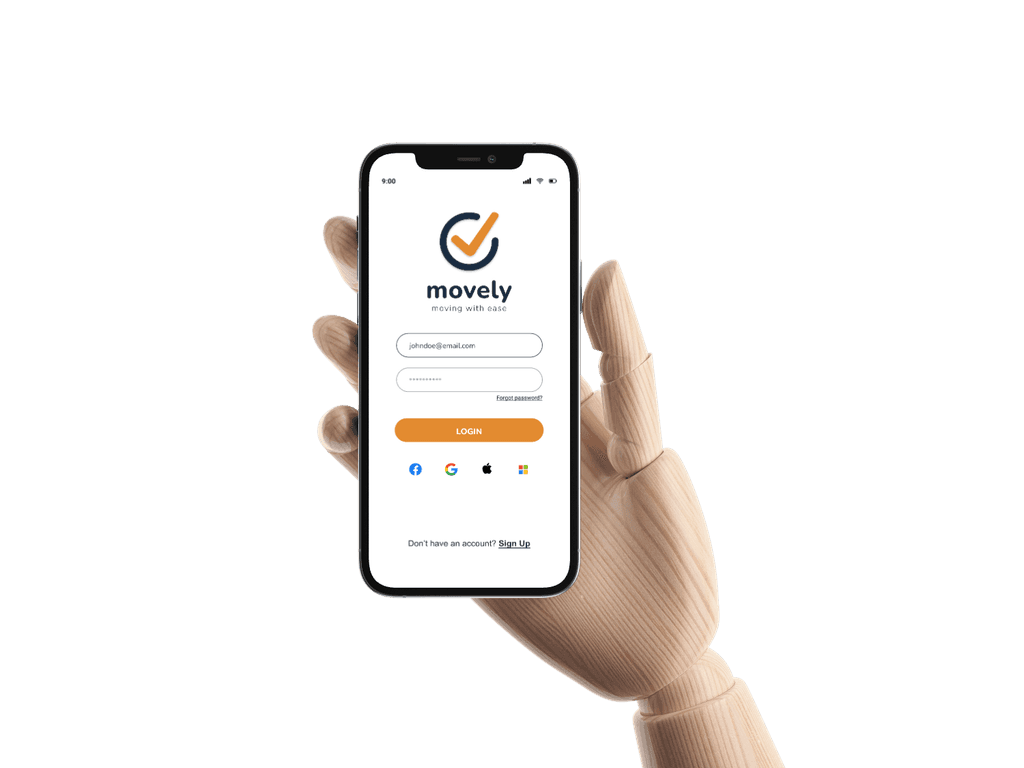
I designed a prototype to help users stay motivated and organized during their move.
It lets users create lists (from scratch or with a template) and connects them to catalogs of business partners to save desired inventory for purchase later through it's 'Smart List' feature.
I designed a prototype to help users stay motivated and organized during their move. It lets users create lists (from scratch or with a template) and connects them to catalogs of business partners to save desired inventory for purchase later through it's 'Smart List' feature.
I designed a prototype to help users stay motivated and organized during their move. It lets users create lists (from scratch or with a template) and connects them to catalogs of business partners to save desired inventory for purchase later through it's 'Smart List' feature.
PROBLEM STATEMENT
PROBLEM STATEMENT
PROBLEM STATEMENT
Moving to a new home is often overwhelming and time-consuming, with numerous tasks to manage and deadlines to meet. The complexity of coordinating logistics, packing, and settling into a new environment can create significant stress for individuals, making it difficult to stay organized and on track.”
Moving to a new home is often overwhelming and time-consuming, with numerous tasks to manage and deadlines to meet. The complexity of coordinating logistics, packing, and settling into a new environment can create significant stress for individuals, making it difficult to stay organized and on track.”
Moving to a new home is often overwhelming and time-consuming, with numerous tasks to manage and deadlines to meet. The complexity of coordinating logistics, packing, and settling into a new environment can create significant stress for individuals, making it difficult to stay organized and on track.”
MY APPROACH
MY APPROACH
01
01
Research
Research
Gather insights and current best practices to understand what users need currently
02
02
Research Analysis
Research Analysis
Synthesize my research findings into themes and user requirements to guide my ideation
03
03
Define & Ideate
Define & Ideate
Develop personas and storyboards to define and understand the target users I'm designing for
04
04
Design
Design
Mock up flows and wireframes to actualize a potential solution
05
05
Prototype
Prototype
Add interaction design to the finalized wireframes to bring the product to life and test its functionality.
06
06
Conclude & Reflection
Conclude & Reflection
Test the prototype's functionality with users and iterate accordingly
ROLE
UX/UI Designer
UX Researcher
ROLE
UX/UI Designer
UX Researcher
ROLE
UX/UI Designer
UX Researcher
TOOLS
Figma (Figma & FigJam)
Miro
Zoom
Notion
TOOLS
Figma (Figma & FigJam)
Miro
Zoom
Notion
TOOLS
Figma (Figma & FigJam)
Miro
Zoom
Notion
PROJECT TYPE
End to End Application
PROJECT TYPE
End to End Application
PROJECT TYPE
End to End Application
MY APPROACH
01
Research
Gather insights and current best practices to understand what users need currently
02
Research Analysis
Synthesize my research findings into themes and user requirements to guide my ideation
03
Define & Ideate
Develop personas and storyboards to define and understand the target users I'm designing for
04
Design
Mock up flows and wireframes to actualize a potential solution
05
Prototype
Add interaction design to the finalized wireframes to bring the product to life
and test its functionality.
06
Conclude & Reflection
Test the prototype's functionality with users and iterate accordingly
PROJECT OVERVIEW
PROJECT OVERVIEW
PROJECT OVERVIEW
Relieving the stress that comes with planning and coordinating upcoming moves.
Relieving the stress that comes with planning and coordinating upcoming moves.
Relieving the stress that comes with planning and coordinating upcoming moves.
COMPLETED IN DESIGNLAB’S UX ACADEMY BOOTCAMP PROGRAM.
COMPLETED IN DESIGNLAB’S UX ACADEMY BOOTCAMP PROGRAM.
COMPLETED IN DESIGNLAB’S UX ACADEMY BOOTCAMP PROGRAM.
An end-to-end UX design project.
From research and concept ideation to interaction design and prototyping.
An end-to-end UX design project.
From research and concept ideation to interaction design and prototyping.
An end-to-end UX design project.
From research and concept ideation to
interaction design and prototyping.
Research Goals
Research Goals
Research Goals
Centralization
Centralization
Centralization
Organization
Organization
Organization
Motivation
Motivation
Motivation
Community
Community
Community
Research Methodologies
Research Methodologies
Research Methodologies
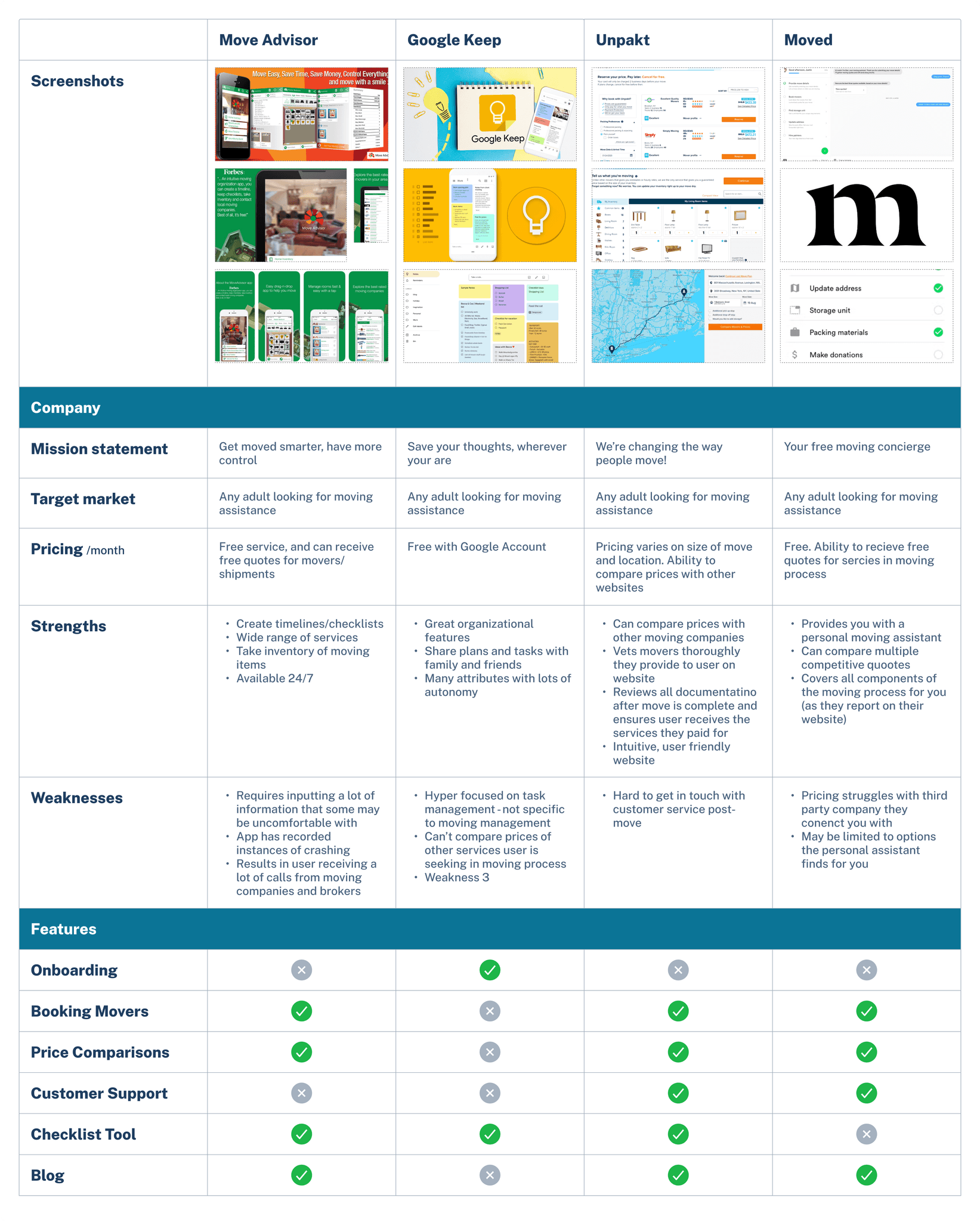
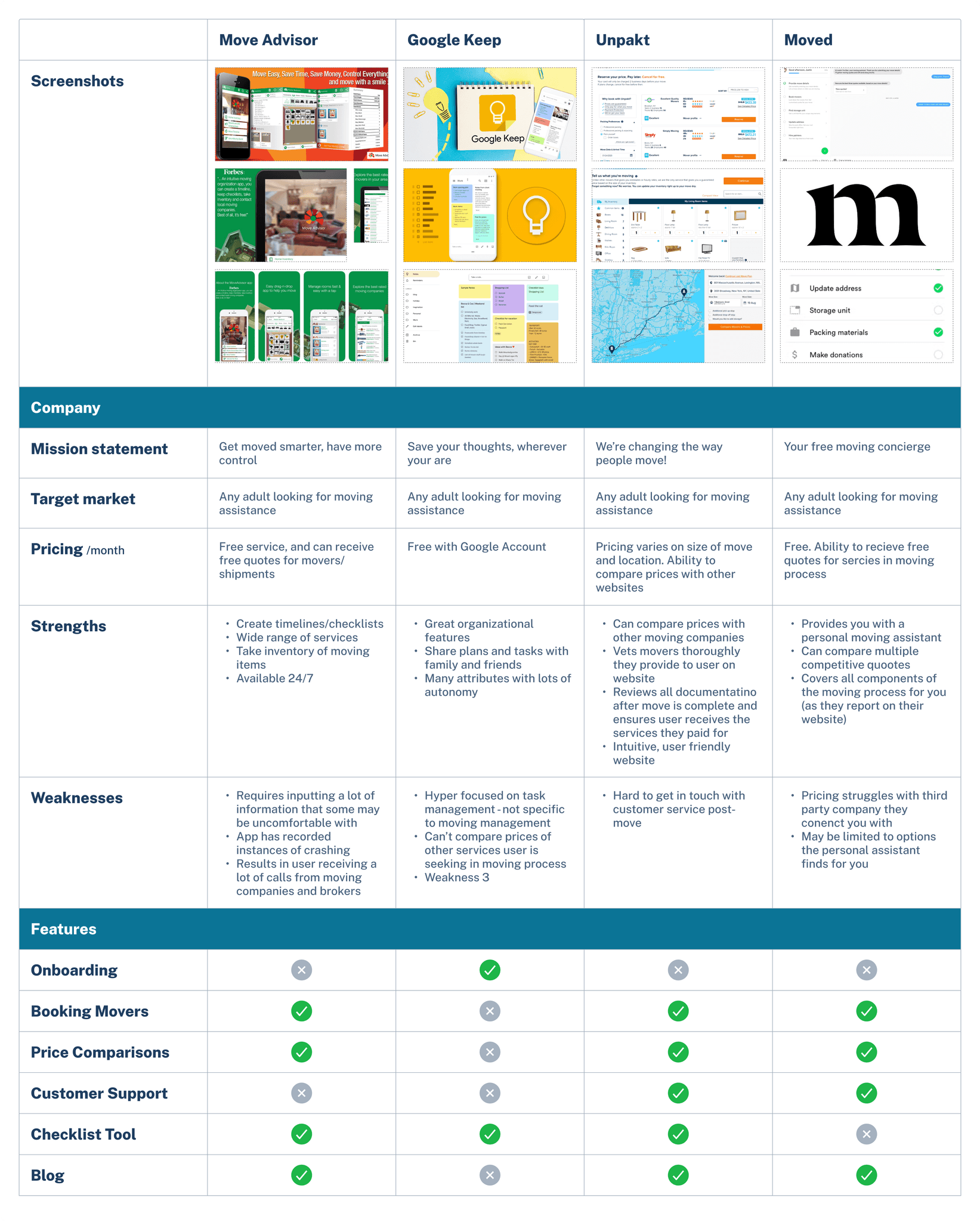
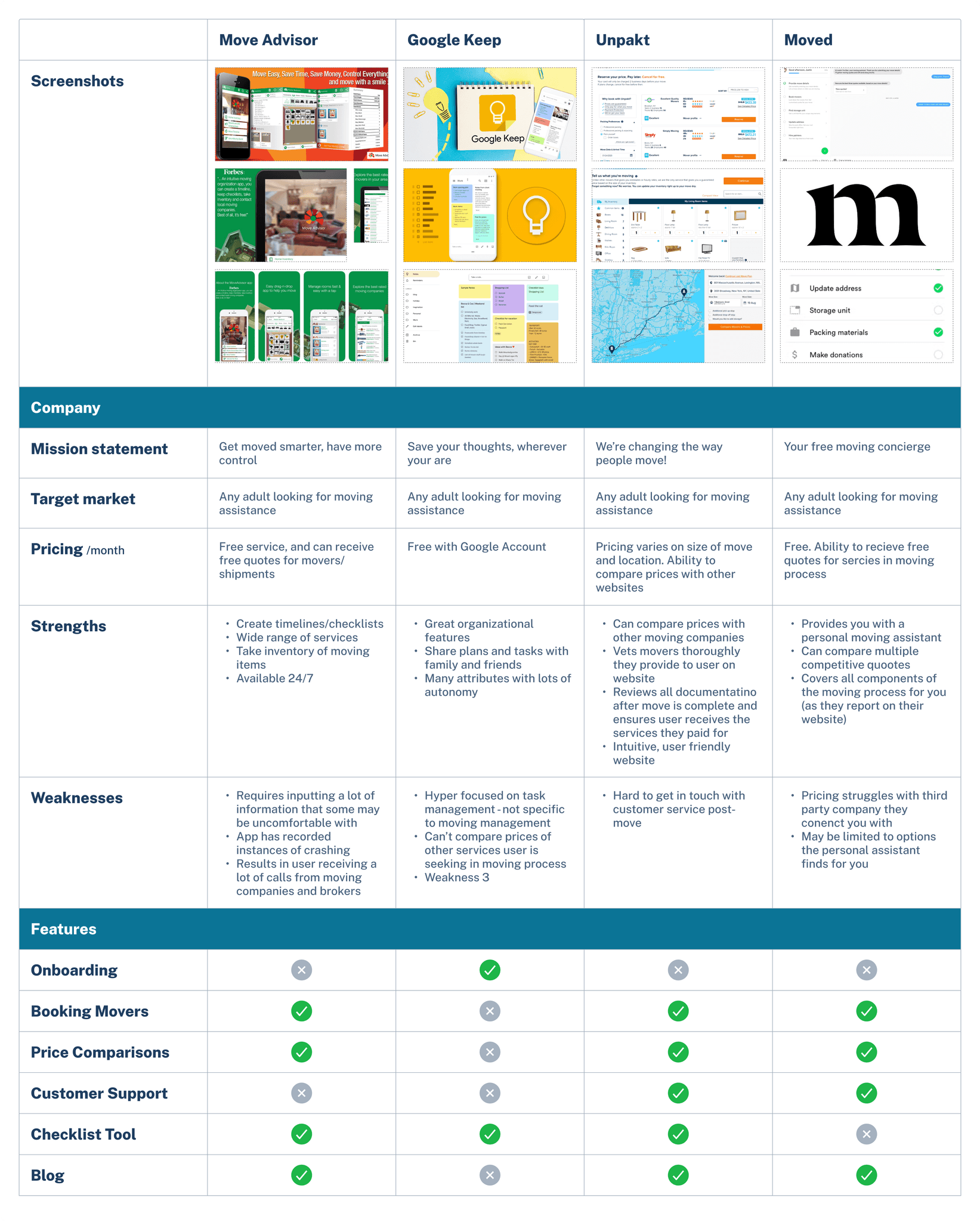
Competitive Analysis
Competitive Analysis
Competitive Analysis
To better understand what existing moving services currently offer and how they format their offerings to users.
To better understand what existing moving services currently offer and how they format their offerings to users.
To better understand what existing moving services currently offer and how they format their offerings to users.
Focus: Product guides, services and list management systems associated with moving
Focus: Product guides, services and list management systems associated with moving
Focus: Product guides, services and list management systems associated with moving
MYMOVE
MoveAdvisor
Moved
Unpakt
Google Keep
MYMOVE
MoveAdvisor
Moved
Unpakt
Google Keep
MYMOVE
MoveAdvisor
Moved
Unpakt
Google Keep
Products Primarily Reviewed
Products Primarily Reviewed
Products Primarily Reviewed



User Interviews
User Interviews
To hear user needs and understand their experiences, goals, and frustrations when moving to a new place
To hear user needs and understand their experiences, goals, and frustrations when moving to a new place
6 participants | Ages 23-34
6 participants | Ages 23-34
Types of moves users experienced:
Moving to a new state
Moving to a new area but in the same state
Moving to a new place, in a familiar area
Types of moves users experienced:
Moving to a new state
Moving to a new area but in
the same stateMoving to a new place, in
a familiar area
Tool Utilization
People who use services primarily to move
People who saved and used their network for moving (family, friends, etc.)
Tool Utilization
People who use services primarily to move
People who saved and used their network for moving (family, friends, etc.)
"There are so many things to keep track of - it's easy for me to get overwhelmed"
"There are so many things to keep track of - it's easy for me to get overwhelmed"
"Motivated is not a word that comes to mind when I think about my moving process"
"Motivated is not a word that comes to mind when I think about my moving process"
Affinity Mapping
Affinity Mapping
Affinity Mapping



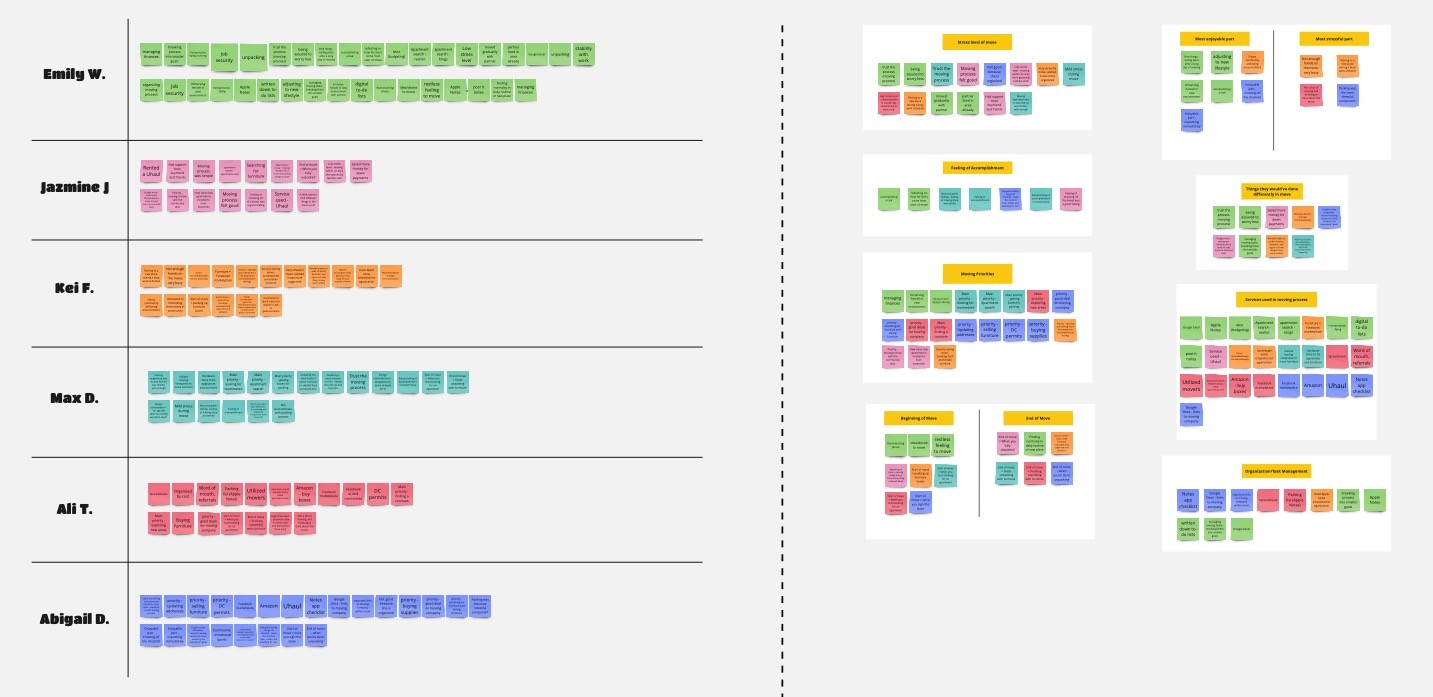
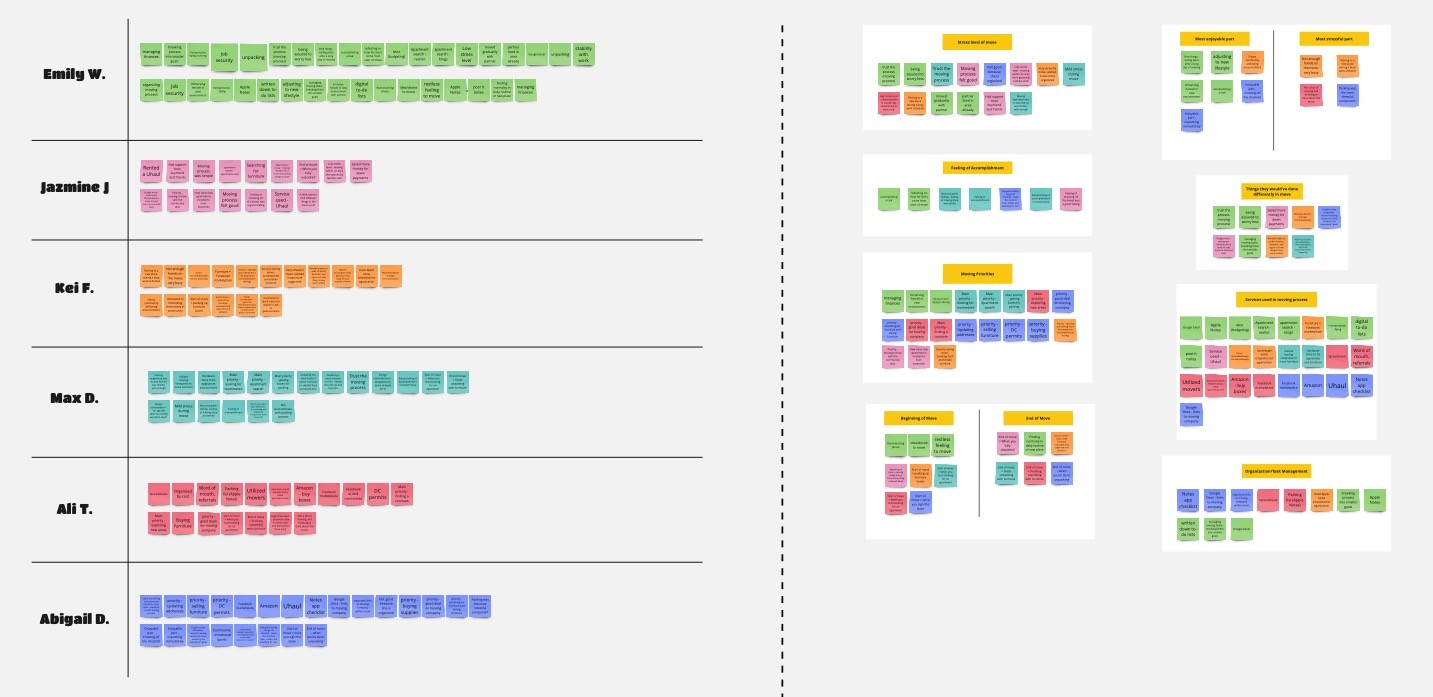
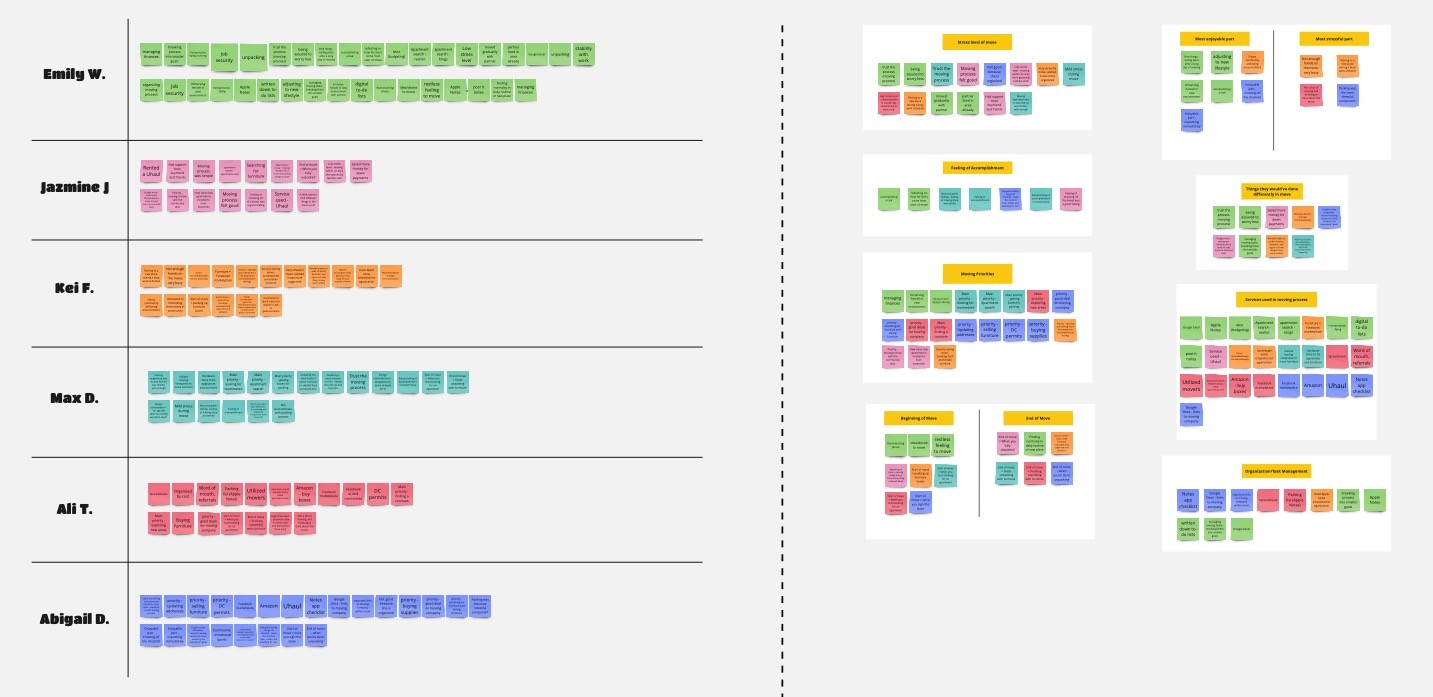
I organized and analyzed my research through affinity mapping by gathering qualitative information from my interview participants and grouped commonalities between them into categories. This helps me identify what’s most important to the majority of users.
I organized and analyzed my research through affinity mapping by gathering qualitative information from my interview participants and grouped commonalities between them into categories. This helps me identify what’s most important to the majority of users.
I organized and analyzed my research through affinity mapping by gathering qualitative information from my interview participants and grouped commonalities between them into categories. This helps me identify what’s most important to the majority of users.
Point of Views & ‘How Might We’ Questions
Point of Views & ‘How Might We’ Questions
Point of Views & ‘How Might We’ Questions
As a result of my research, these are the guiding questions and perspectives
I need to take into account when designing a solution to the original problem.
As a result of my research, these are the guiding questions and perspectives I need to take into account when designing a solution to the original problem.
As a result of my research, these are the guiding questions and perspectives I need to take into account when designing a solution to the original problem.
POV 01
POV 01
POV 01
I’d like to explore ways to help people who are moving to a new place organize the various components of their move they don’t want to lose sight of once the process begins to take place
I’d like to explore ways to help people who are moving to a new place organize the various components of their move they don’t want to lose sight of once the process begins to take place
I’d like to explore ways to help people who are moving to a new place organize the various components of their move they don’t want to lose sight of once the process begins to take place
HOW MIGHT WE QUESTIONS
How might we provide the optimal oversight for a user to manage their move?
How might we present common moving components that users can utilize within a tool?
How might we inform users of proven methods to organize how they manage their move?
HOW MIGHT WE QUESTIONS
How might we provide the optimal oversight for a user to manage
their move?How might we present common
moving components that users can
utilize within a tool?How might we inform users of
proven methods to organize how
they manage their move?
HOW MIGHT WE QUESTIONS
How might we provide the optimal oversight for a user to manage
their move?How might we present common
moving components that users can
utilize within a tool?How might we inform users of
proven methods to organize how
they manage their move?
POV 02
POV 02
POV 02
I’d like to explore ways to help people who are looking to take ownership of their moving process without causing a larger mental load by doing so
I’d like to explore ways to help people who are looking to take ownership of their moving process without causing a larger mental load by doing so
I’d like to explore ways to help people who are looking to take ownership of their moving process without causing a larger mental load by doing so
HOW MIGHT WE QUESTION
How might we standardize the moving process for users who are more concerned with generating a strong moving plan than finding services to do things for them?
HOW MIGHT WE QUESTION
How might we standardize the moving process for users who are more concerned with generating a strong moving plan than finding services to do things for them?
HOW MIGHT WE QUESTION
How might we standardize the moving process for users who are more concerned with generating a strong moving plan than finding services to do things for them?
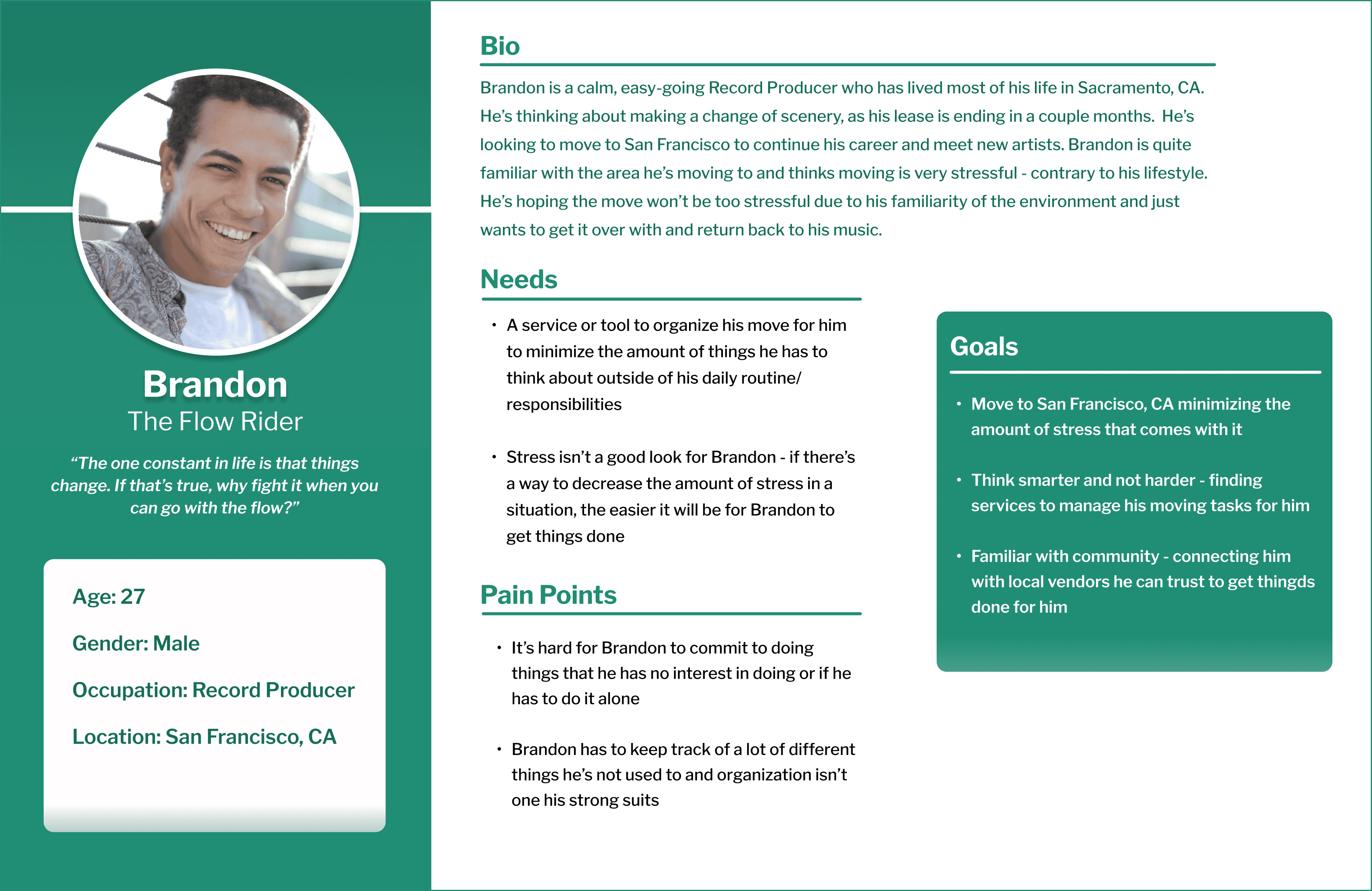
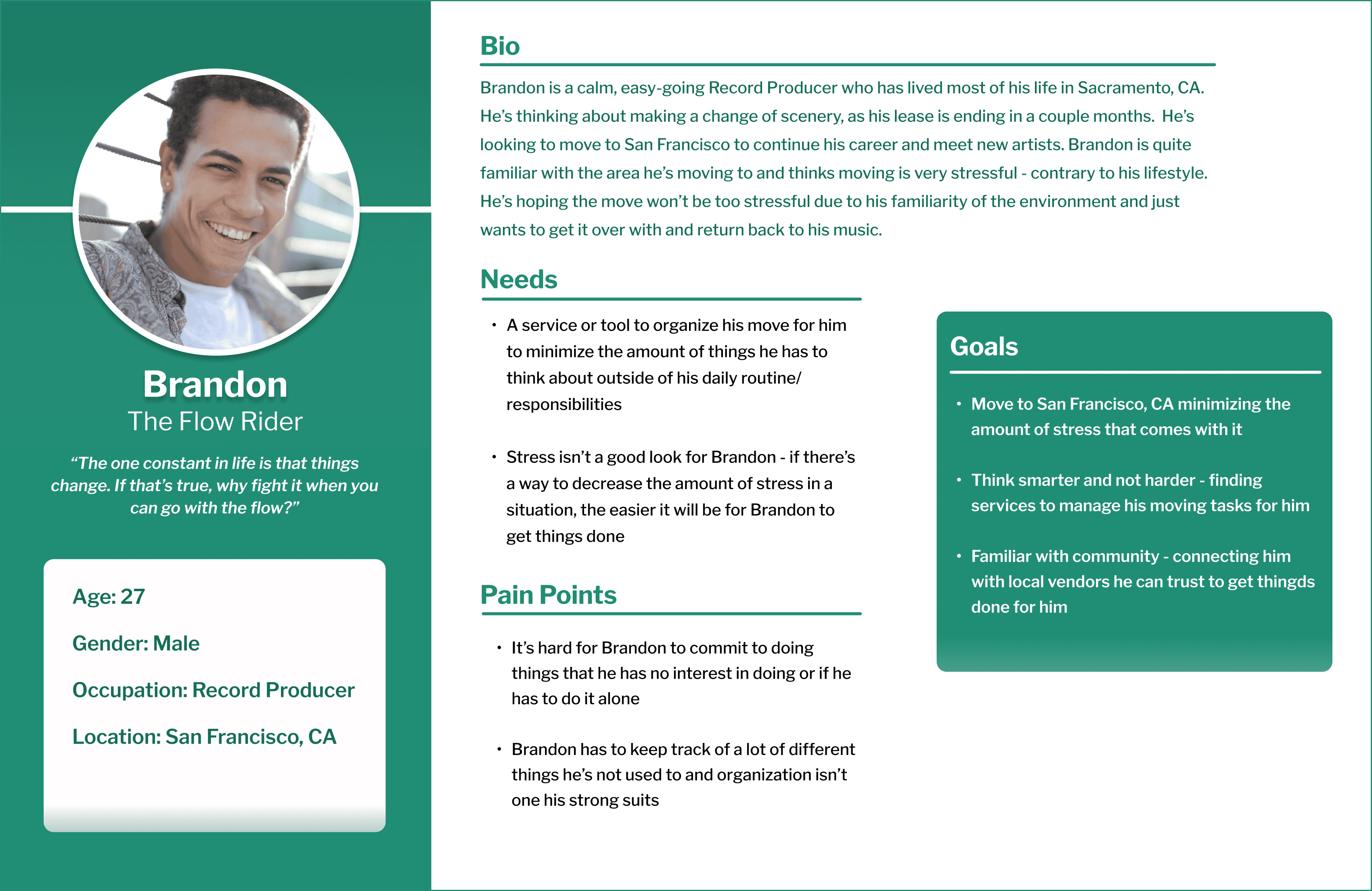
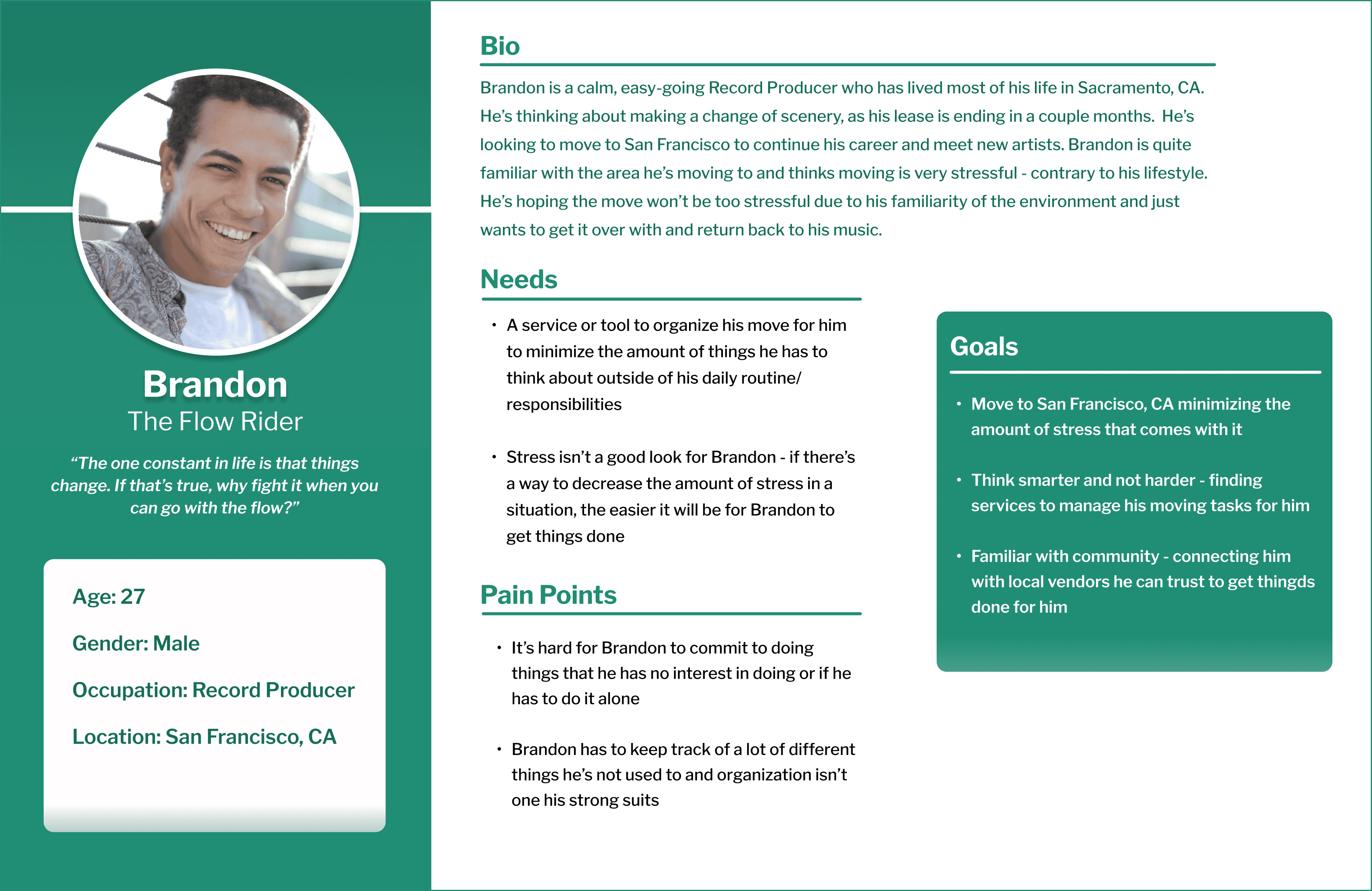
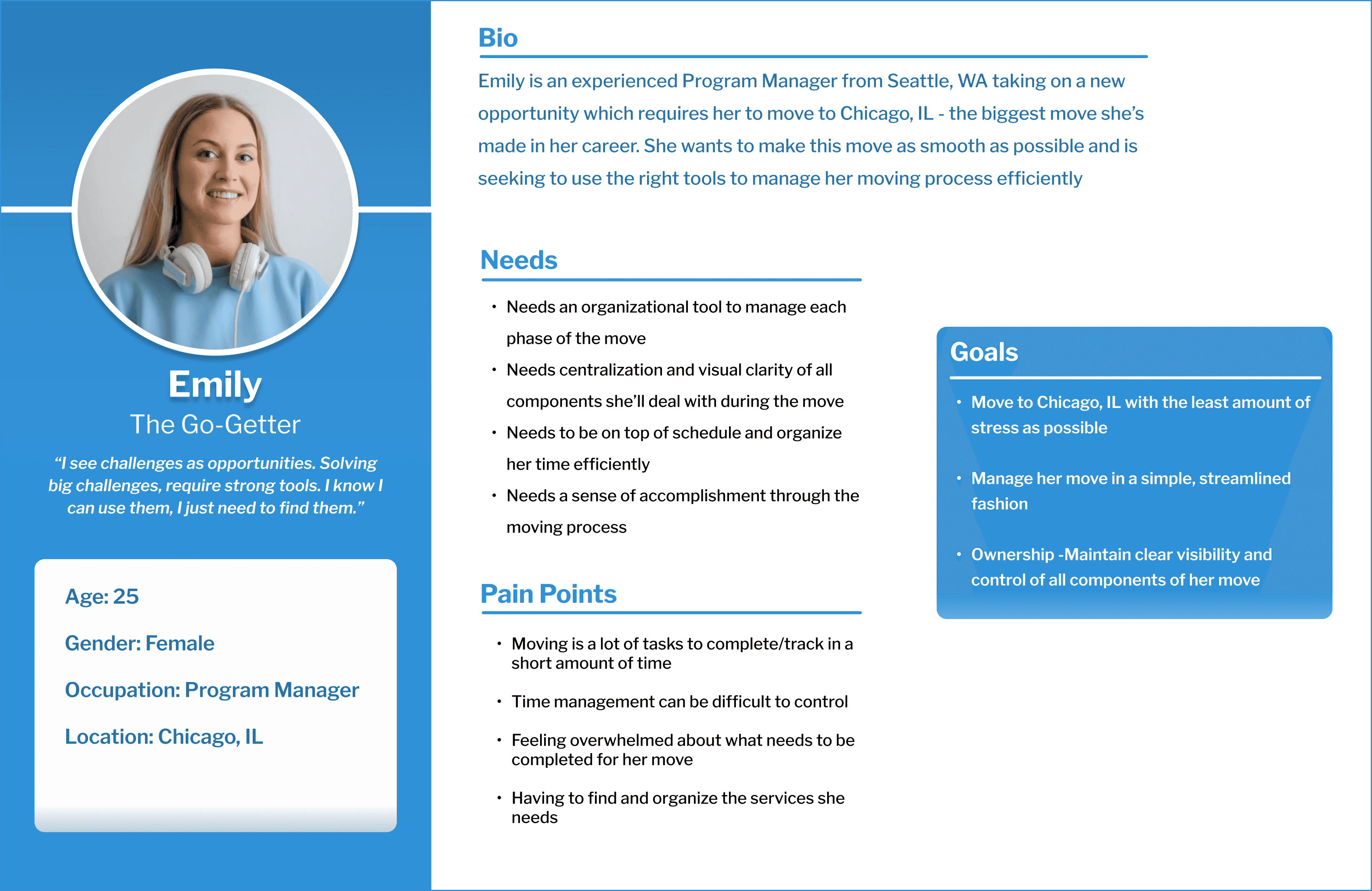
User Personas
User Personas
User Personas






Brandon, ‘The Flow Rider’
Brandon, ‘The Flow Rider’
Brandon, ‘The Flow Rider’
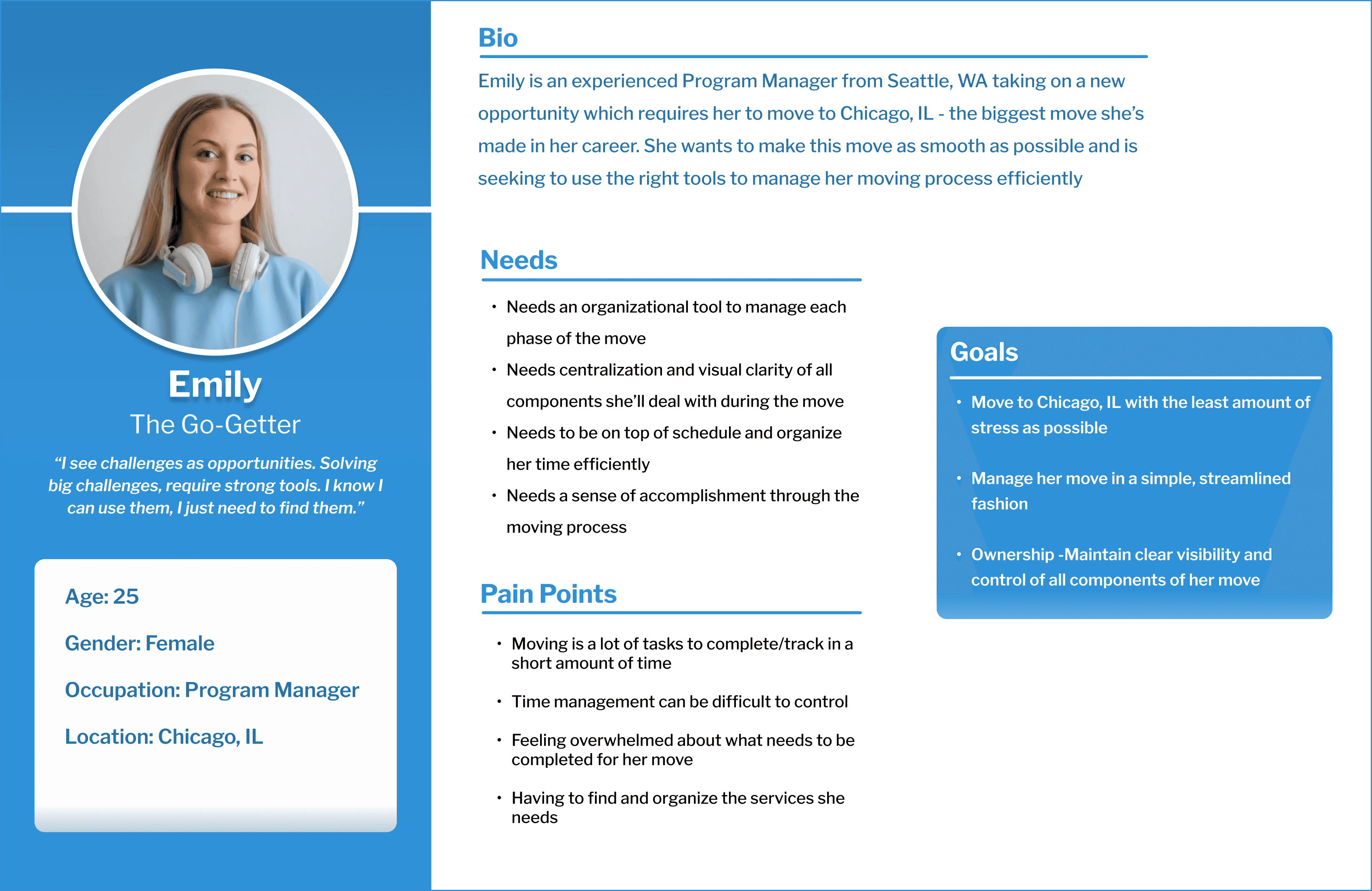
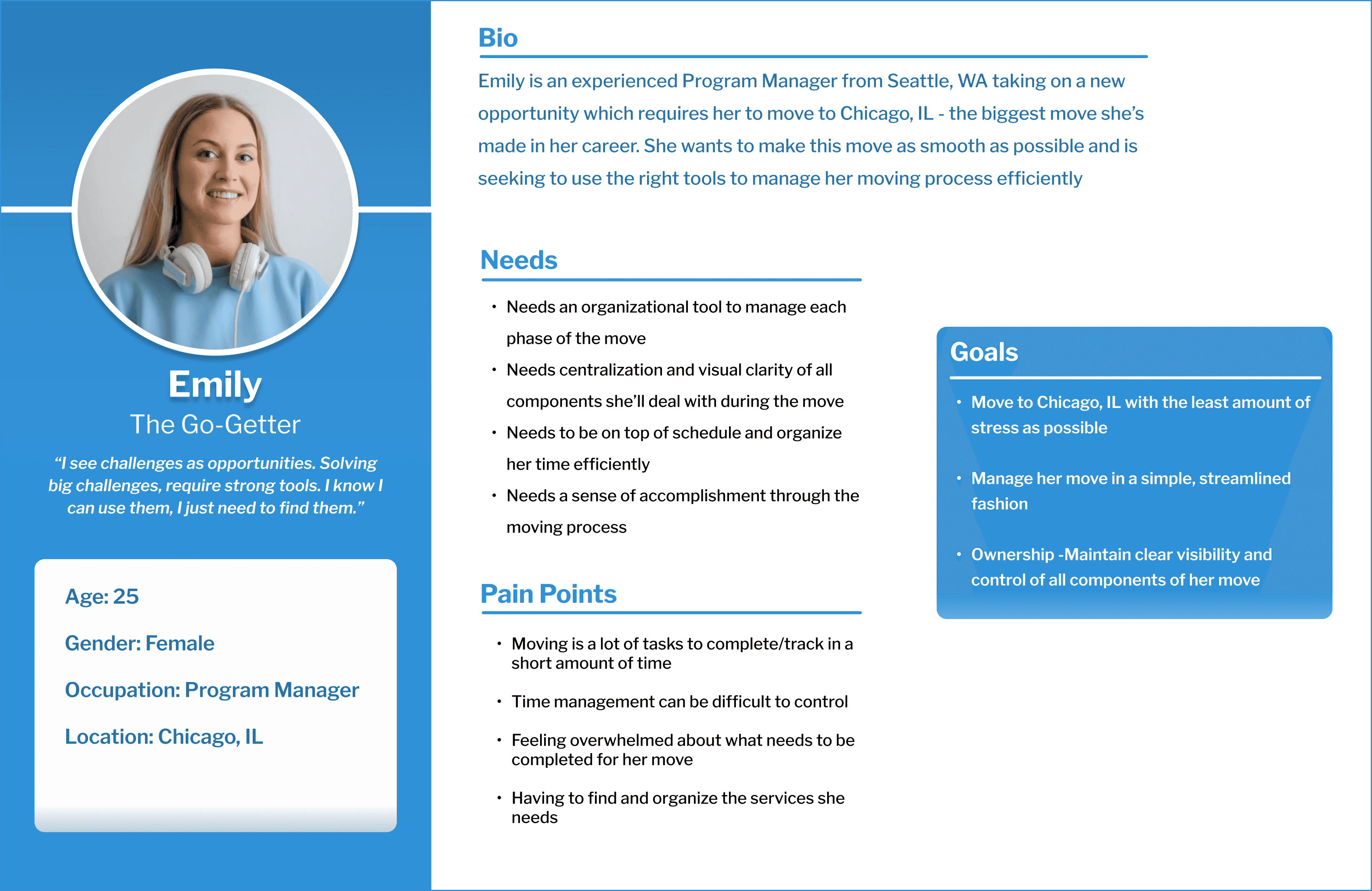
Emily, ‘The Go-Getter’
Emily, ‘The Go-Getter’
Emily, ‘The Go-Getter’
Storyboarding
Storyboarding
Storyboarding
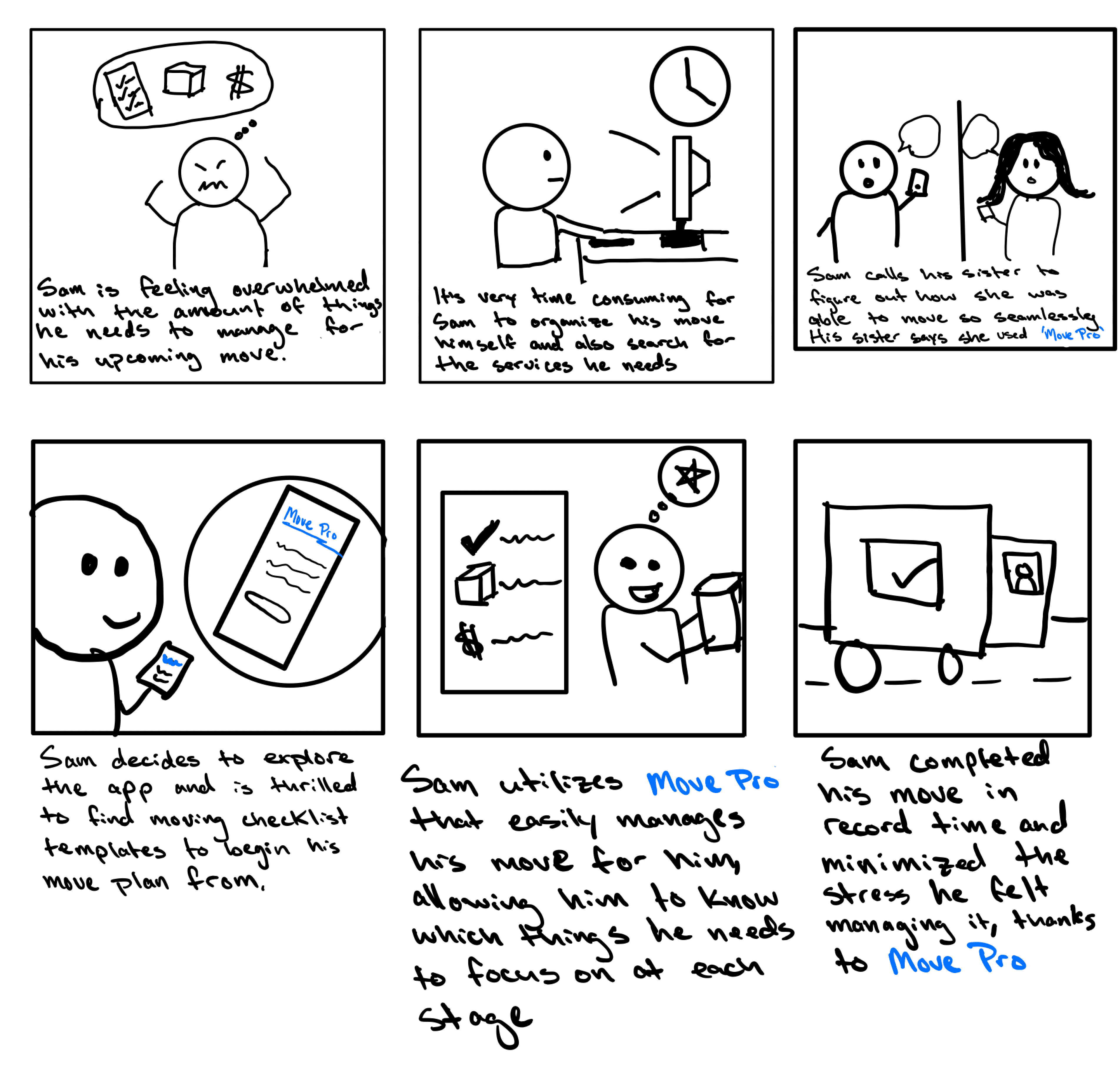
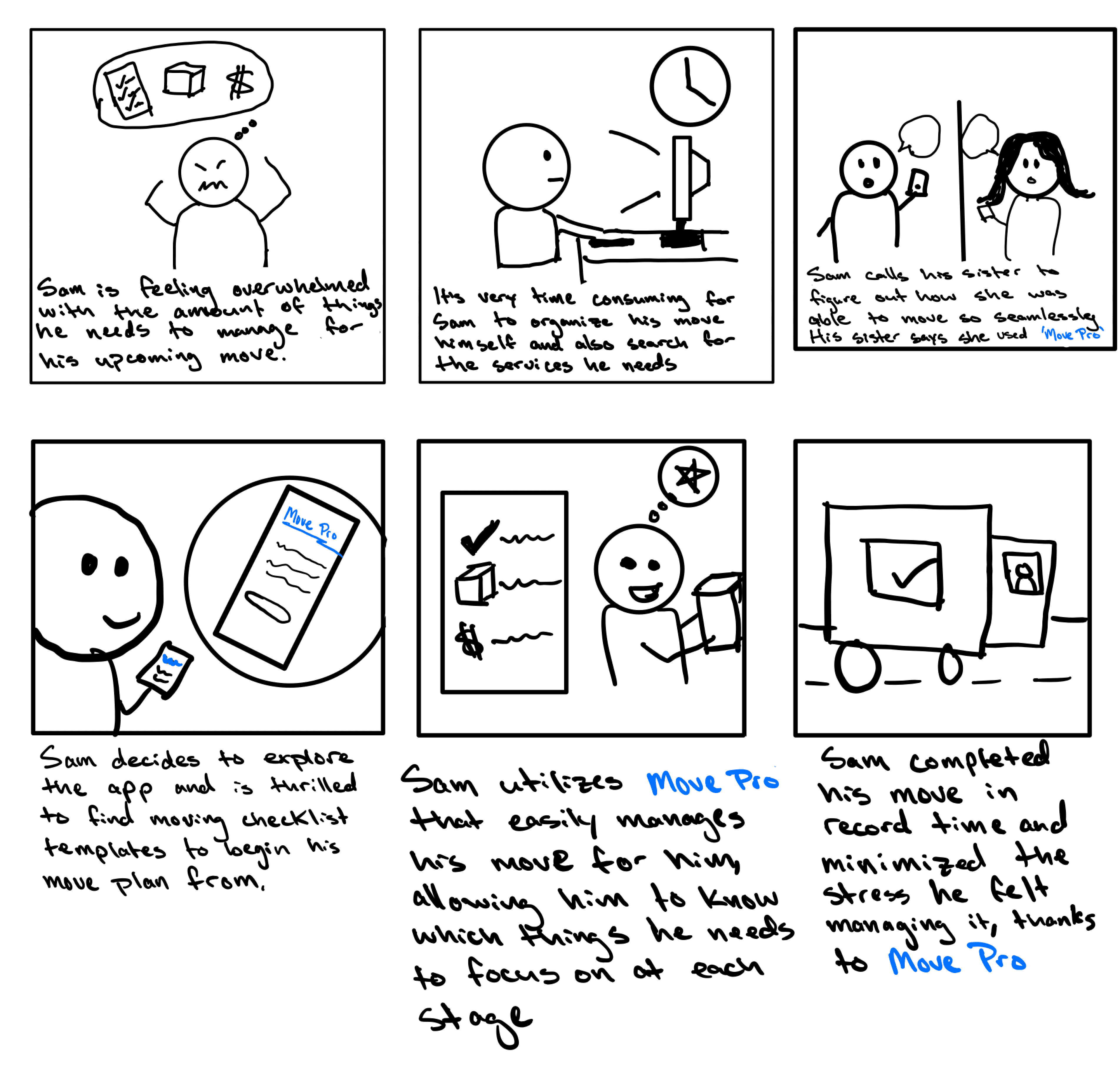
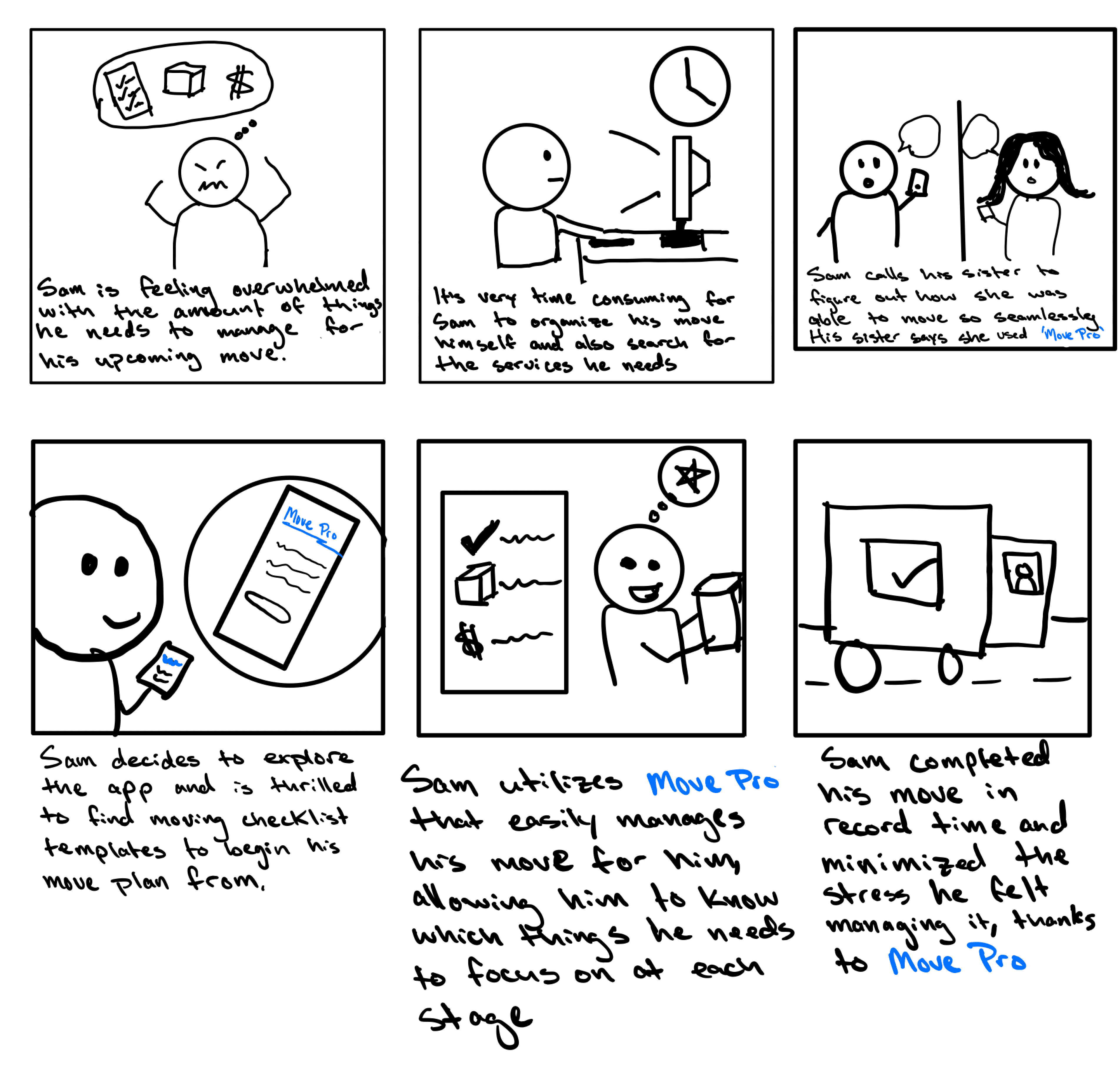
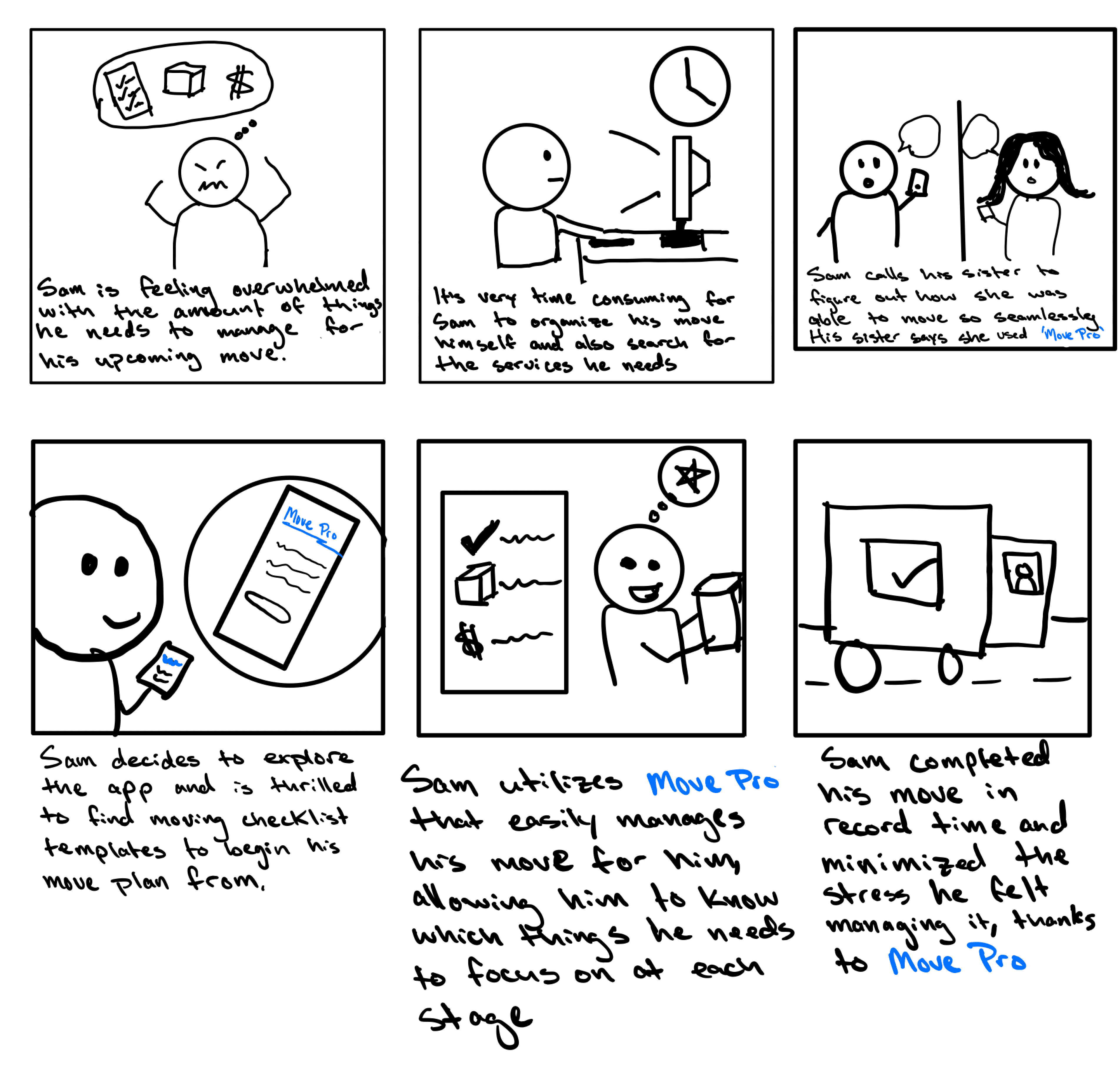
Effective storytelling can evoke emotions, making the user experience more memorable and impactful. Storyboarding helps me weave emotional elements into my design, making users more likely to form a connection with the product.
Effective storytelling can evoke emotions, making the user experience more memorable and impactful.
Storyboarding helps me weave emotional elements into my design, making users more likely to form a connection with the product.
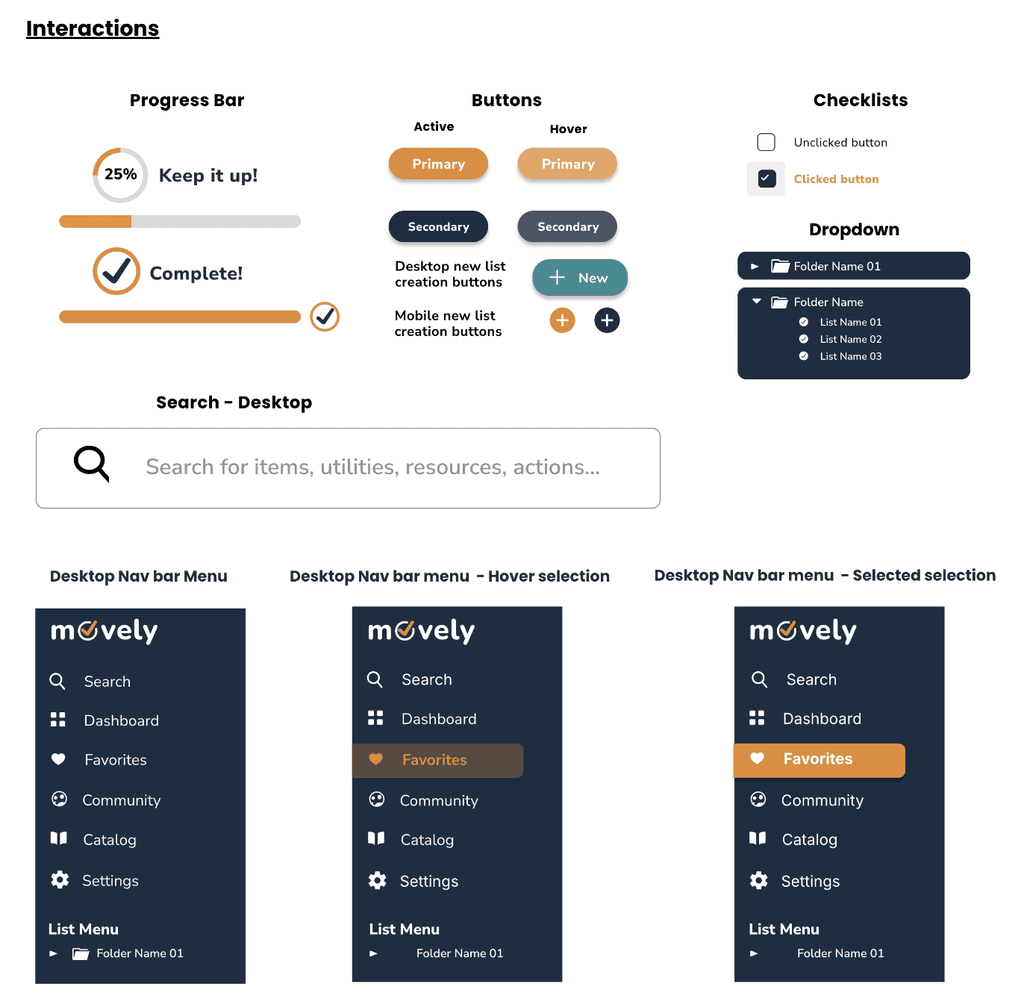
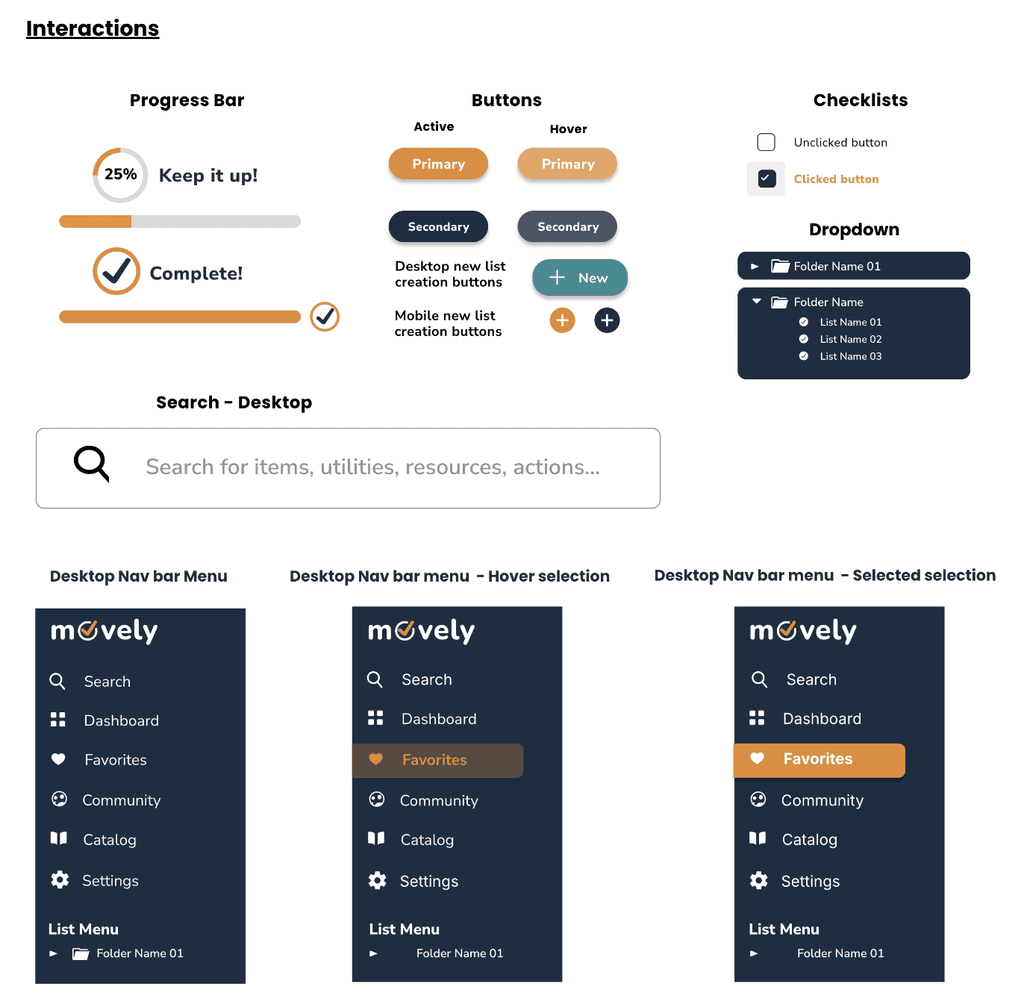
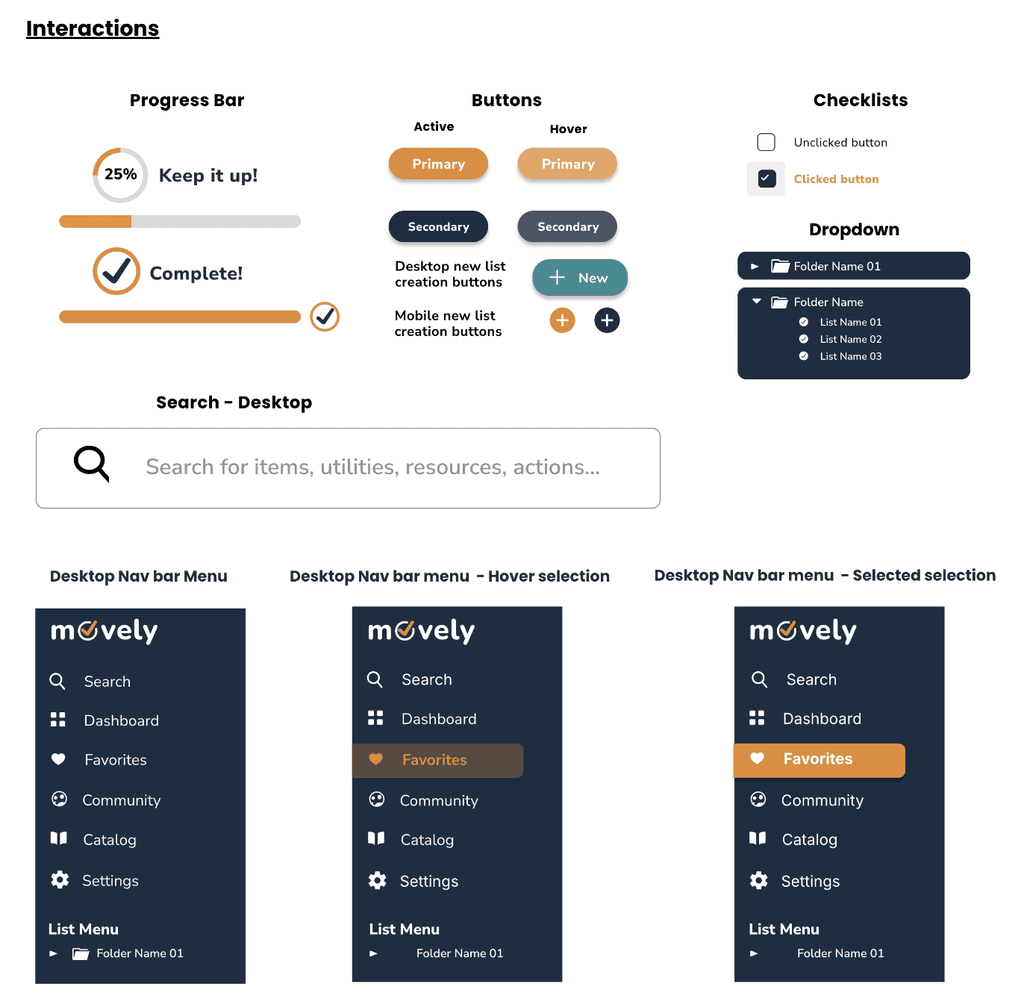
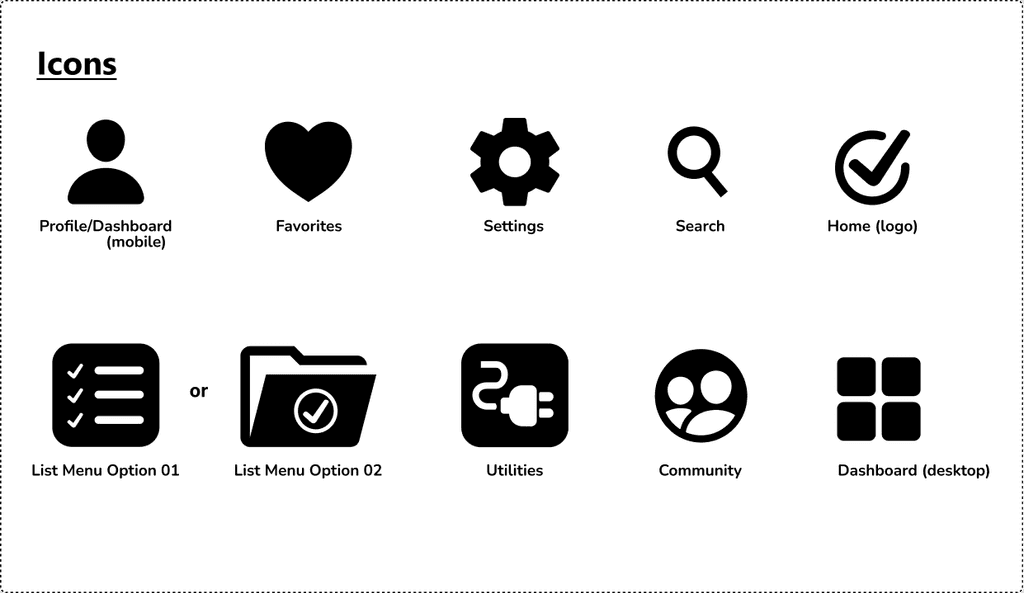
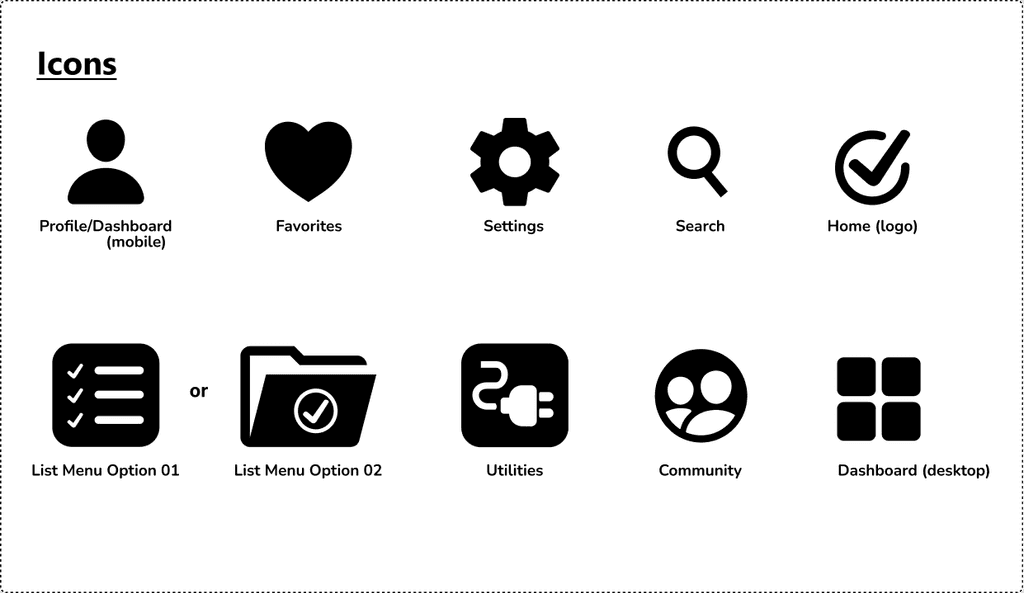
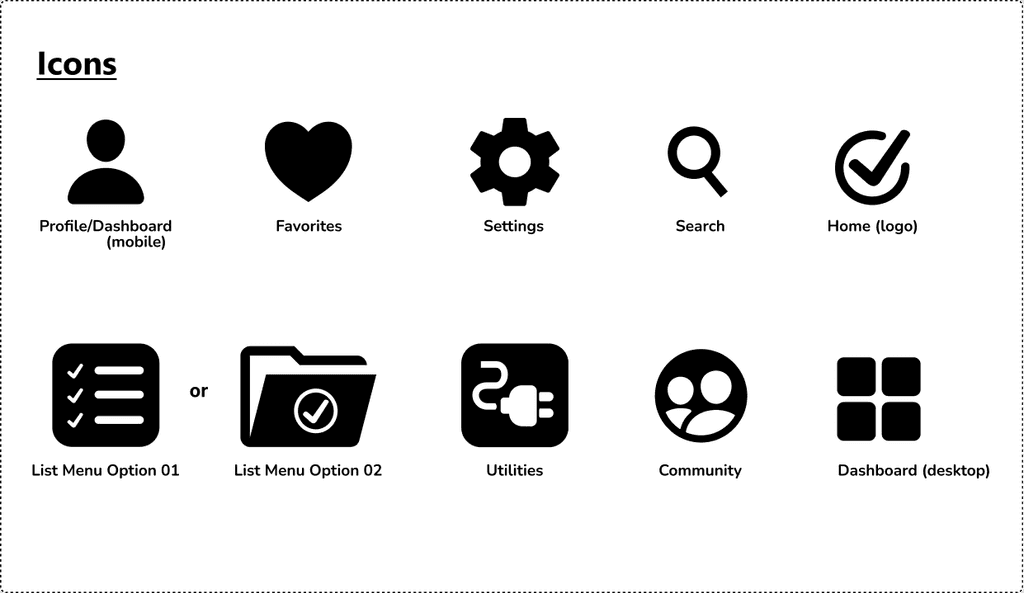
User Interface (UI) Components
User Interface (UI) Components
User Interface (UI) Components









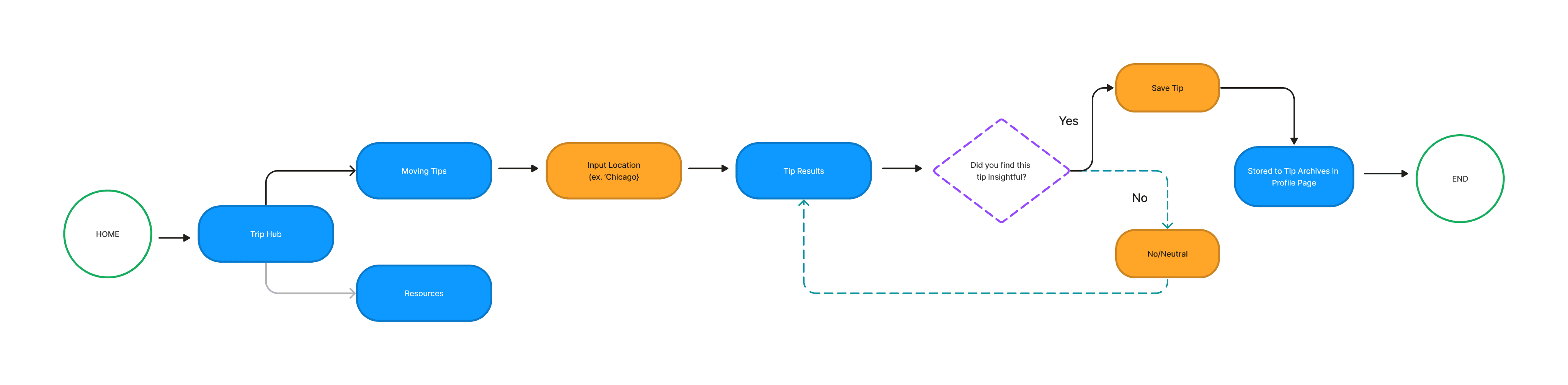
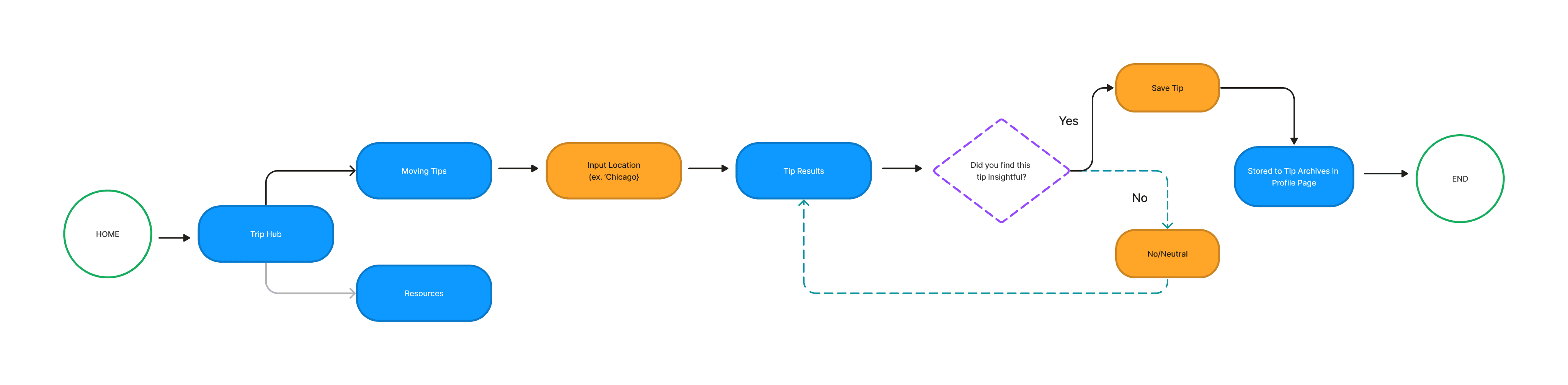
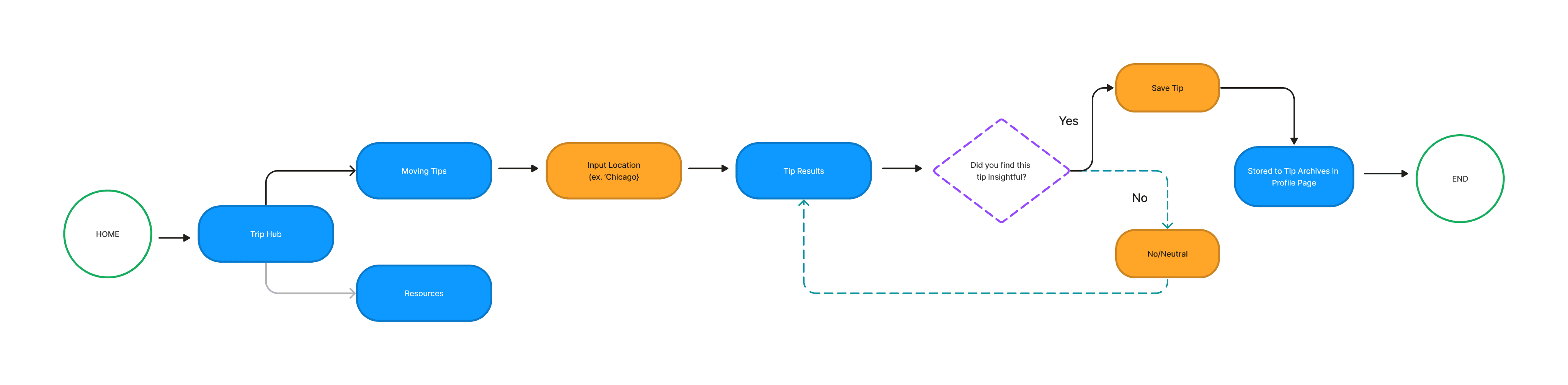
Task Flow 01: User is saving specific moving tips and resources for a move to specified city (ex. Chicago)
Task Flow 01: User is saving specific moving tips and resources for a move to specified city (ex. Chicago)
Task Flow 01: User is saving specific moving tips and resources for a move to specified city (ex. Chicago)
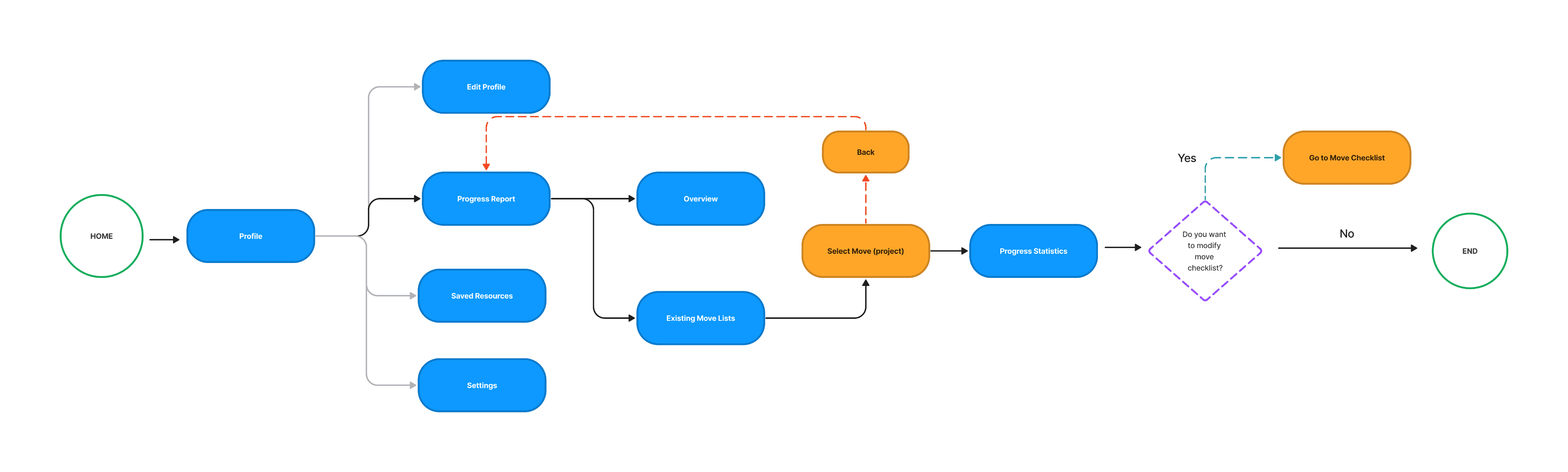
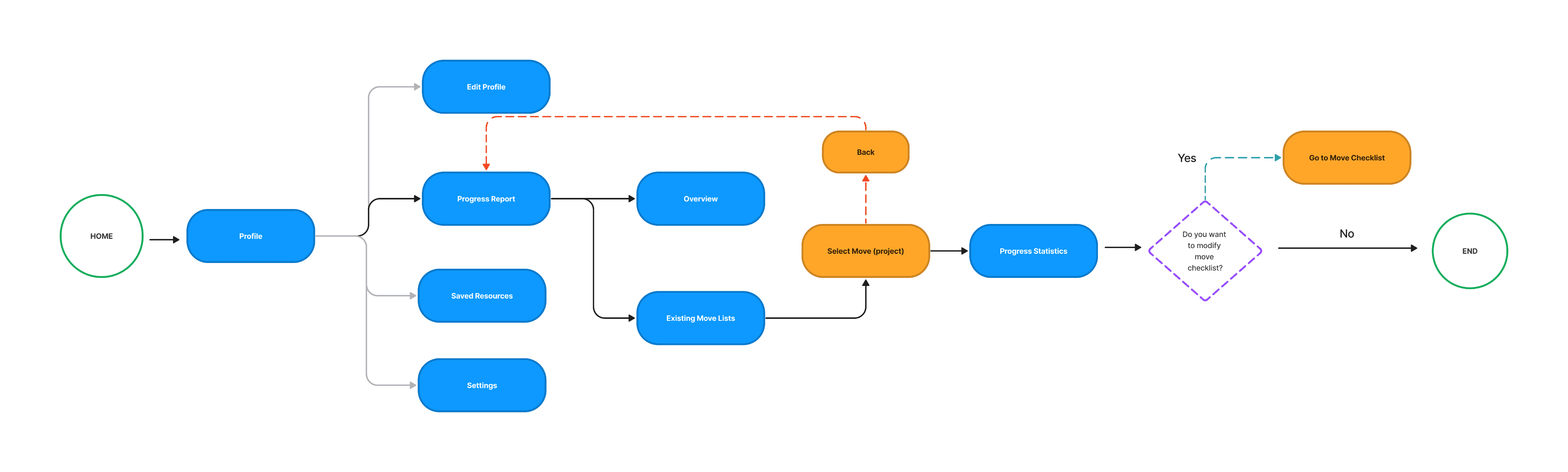
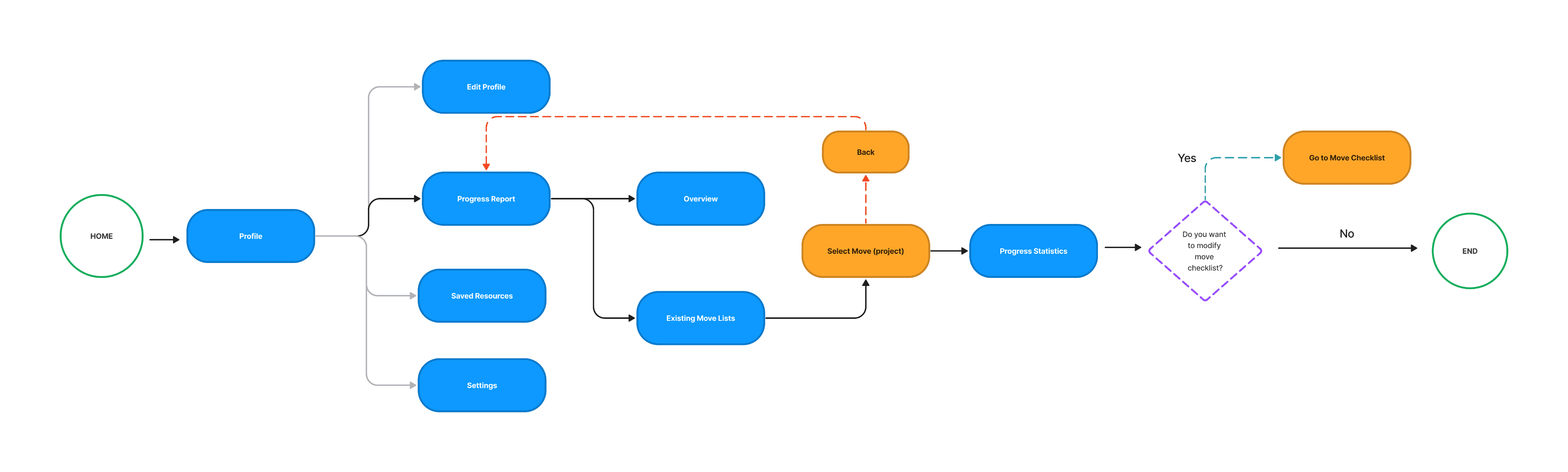
Task Flow 02: The user is trying to navigate to their Profile Page to review progress reports
Task Flow 02: The user is trying to navigate to their Profile Page to review progress reports
Task Flow 02: The user is trying to navigate to their Profile Page to review progress reports
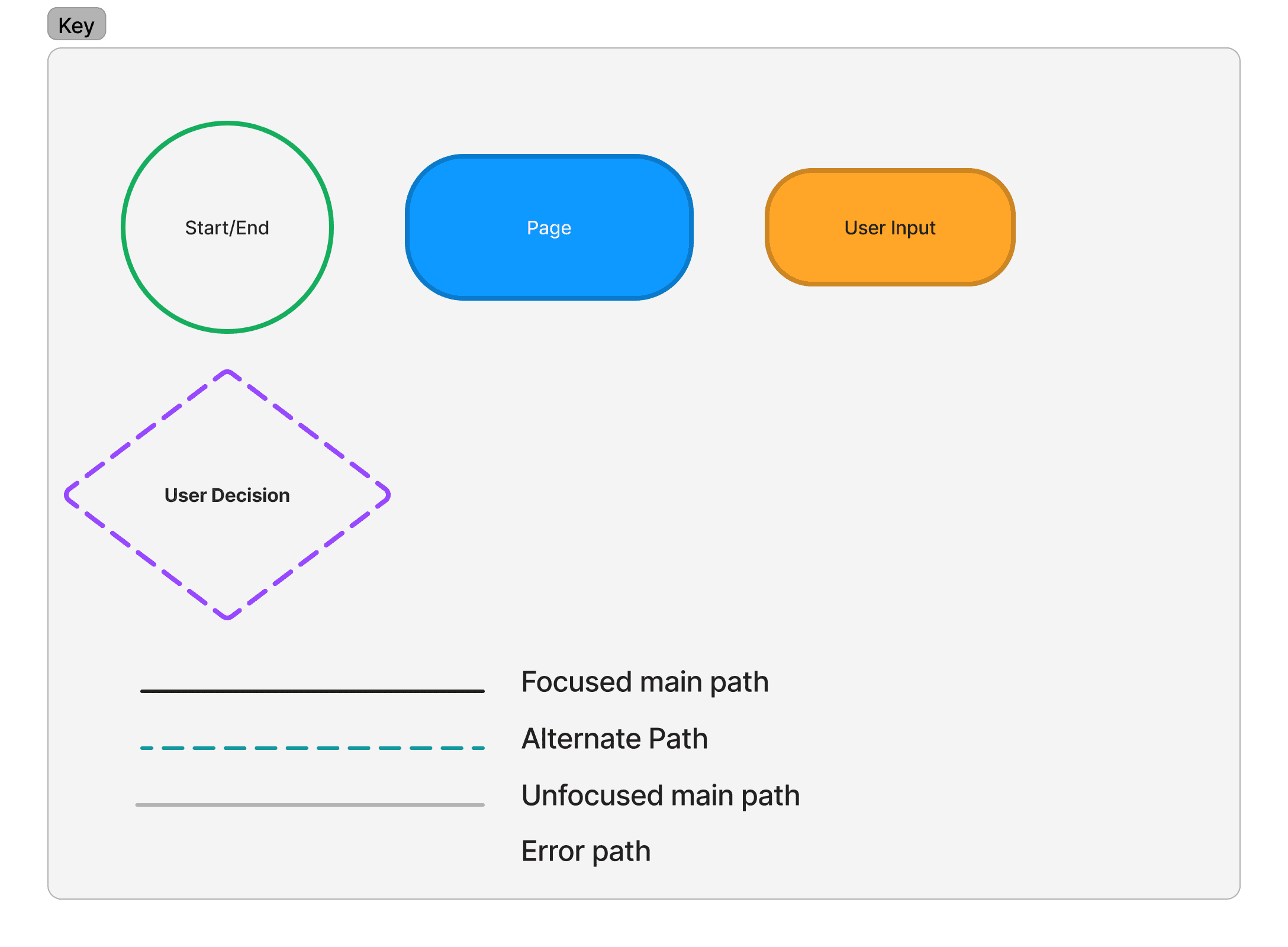
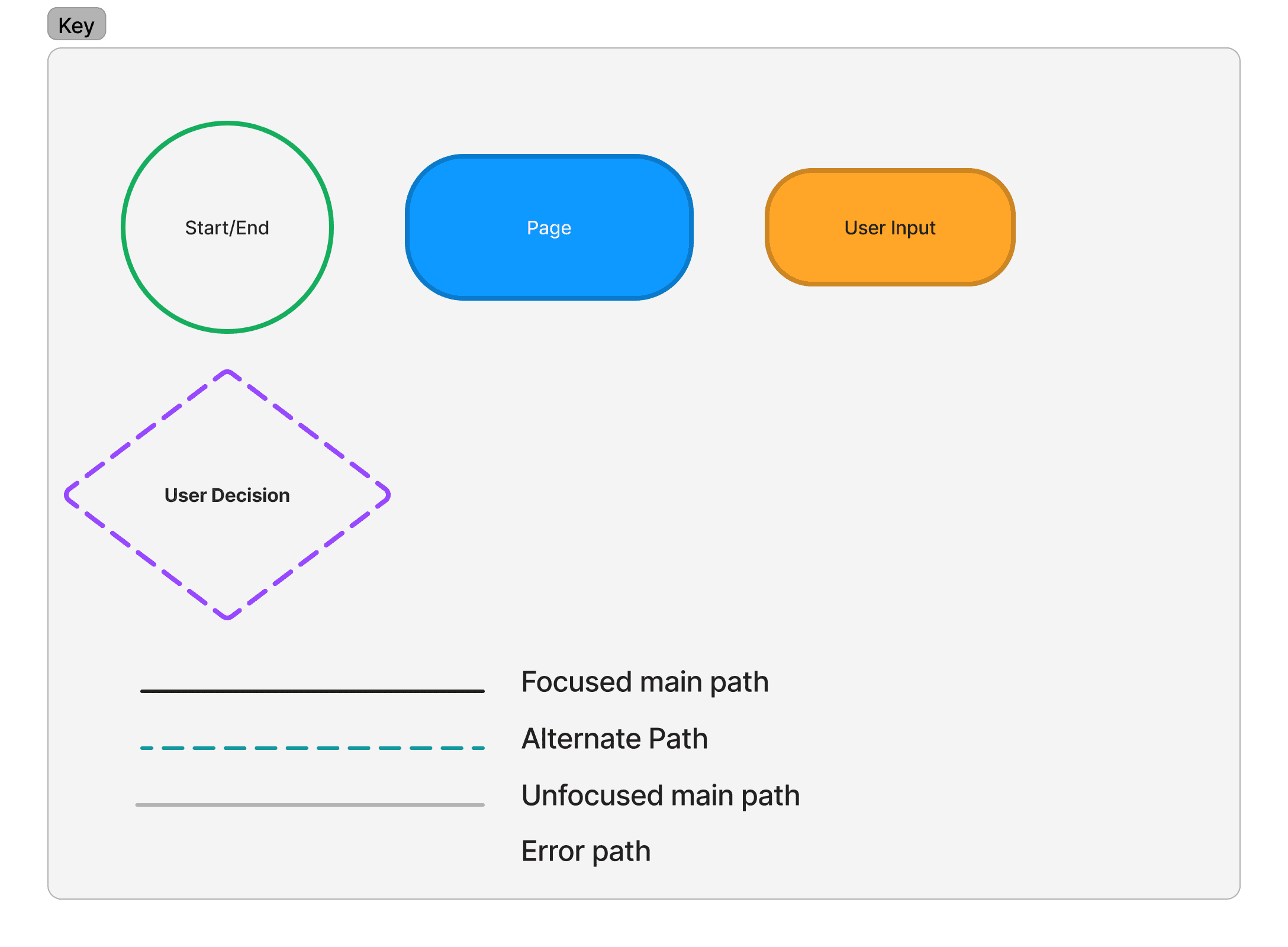
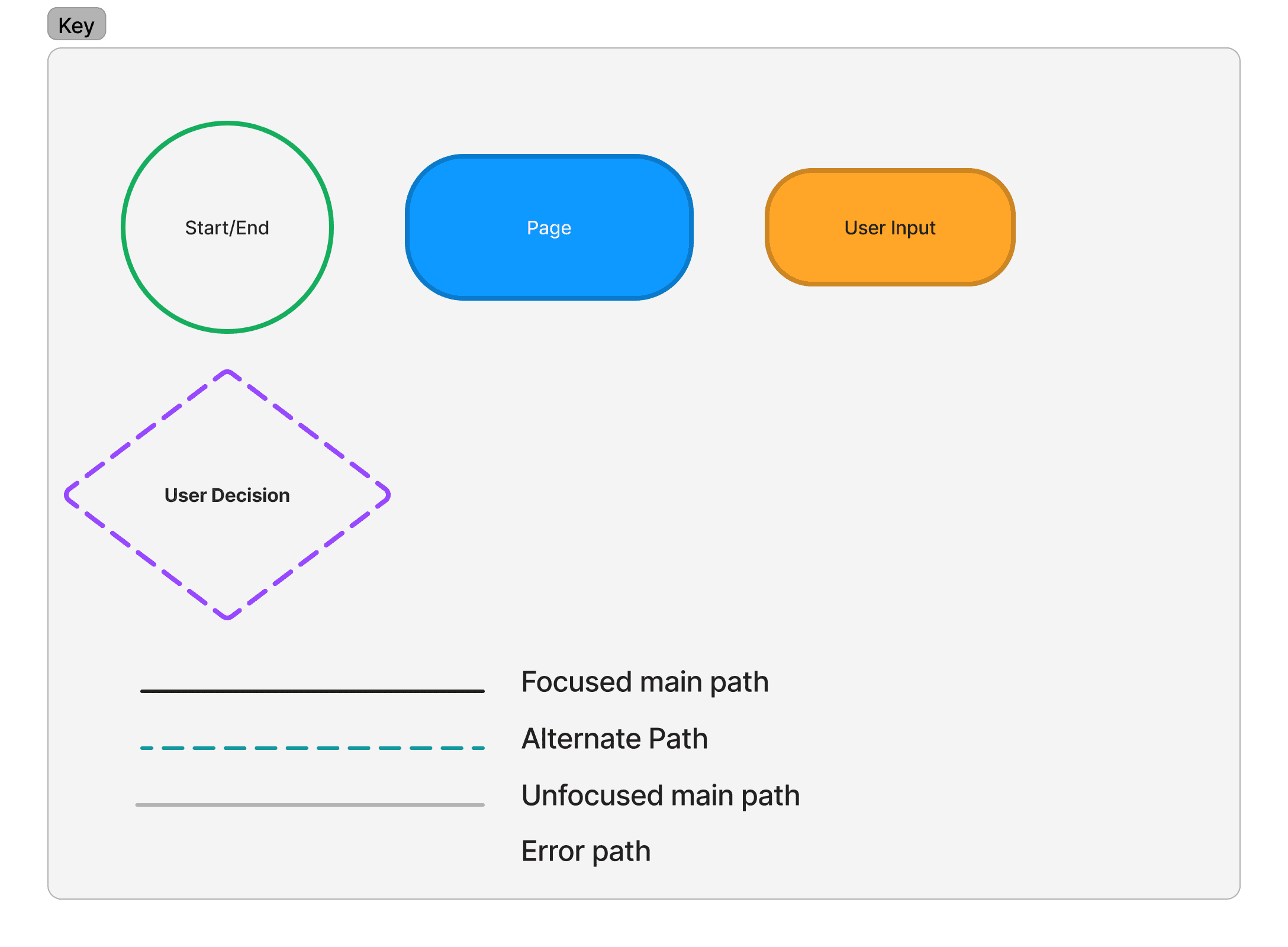
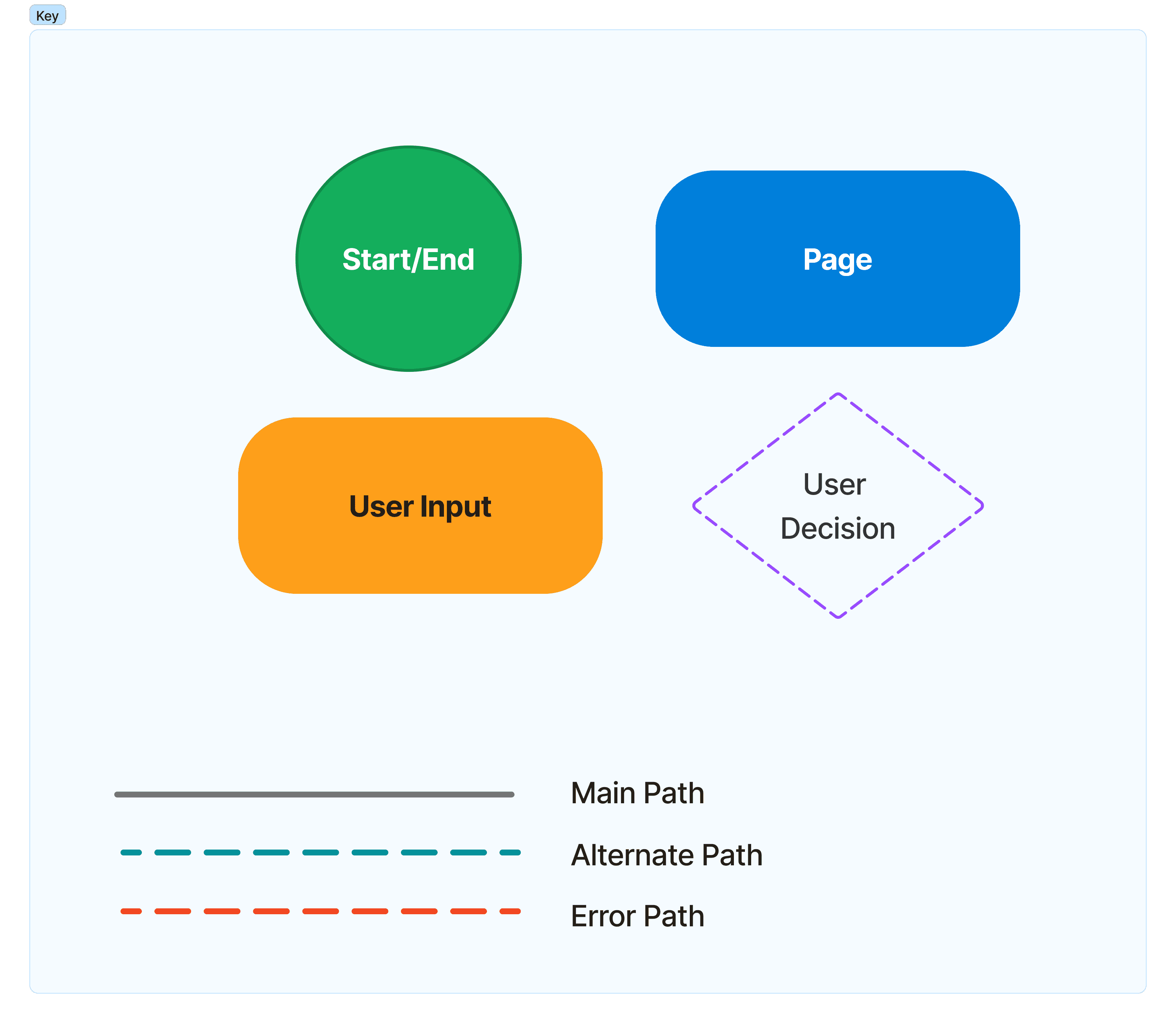
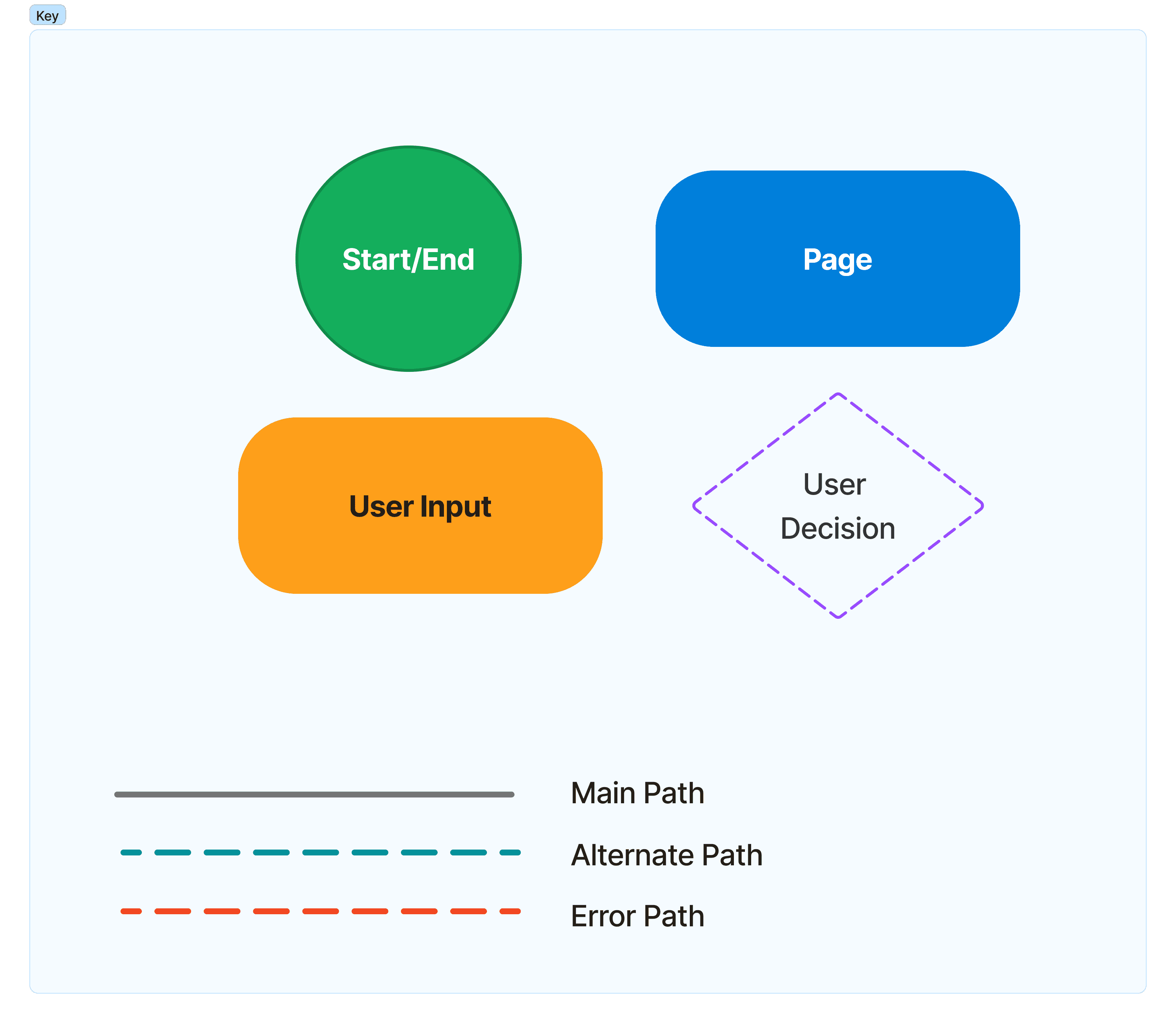
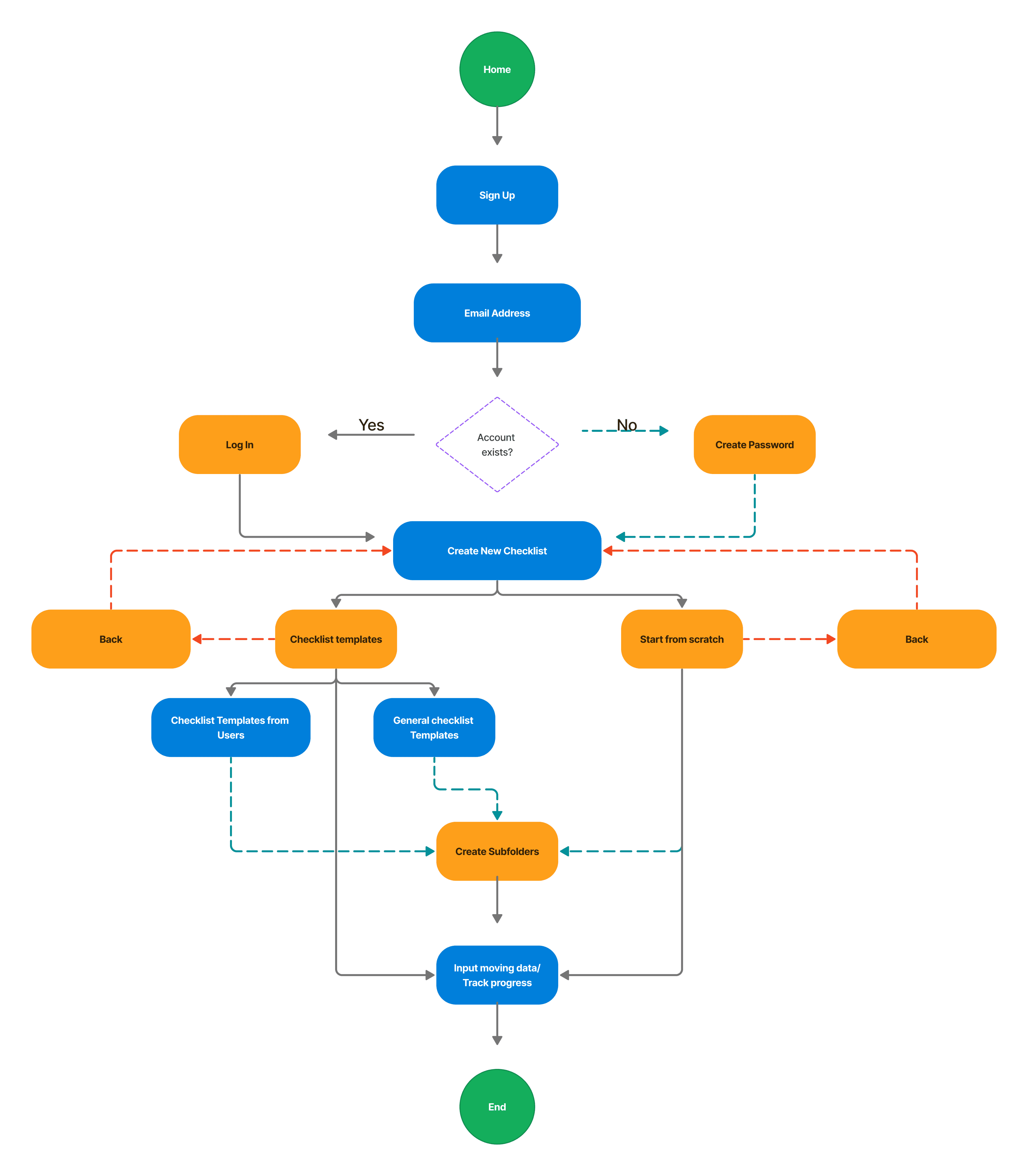
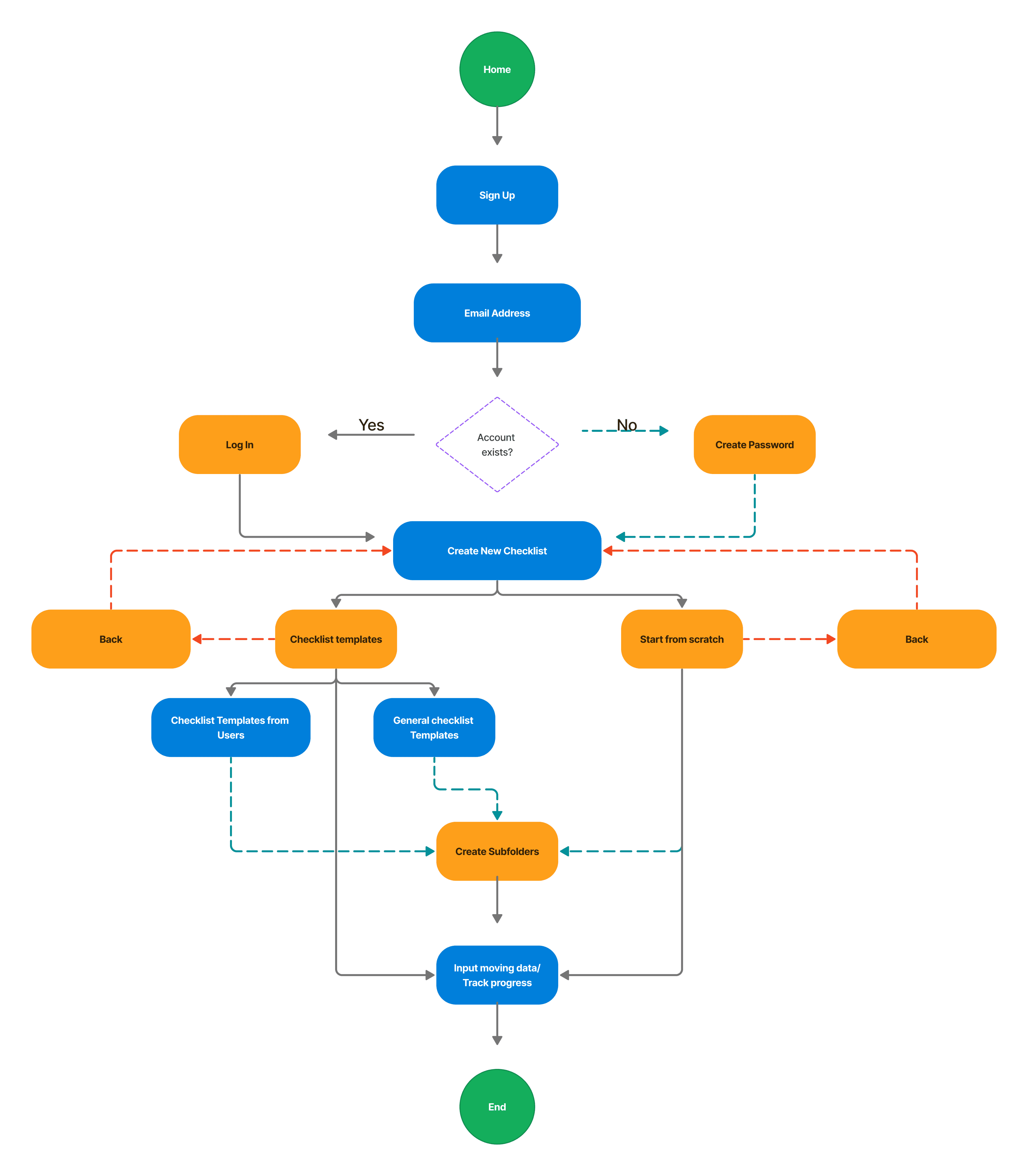
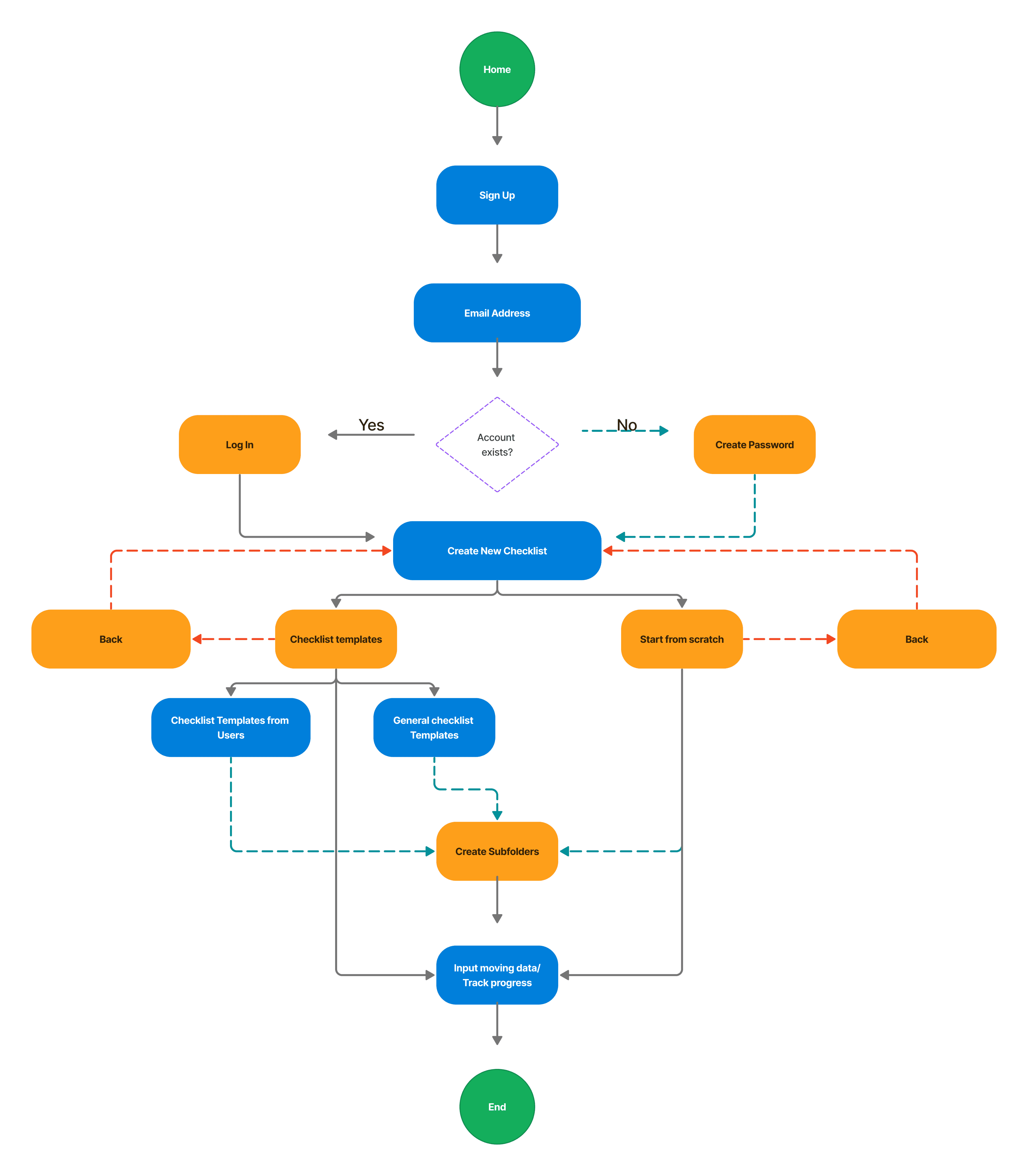
User Flow
User Flow
User Flow






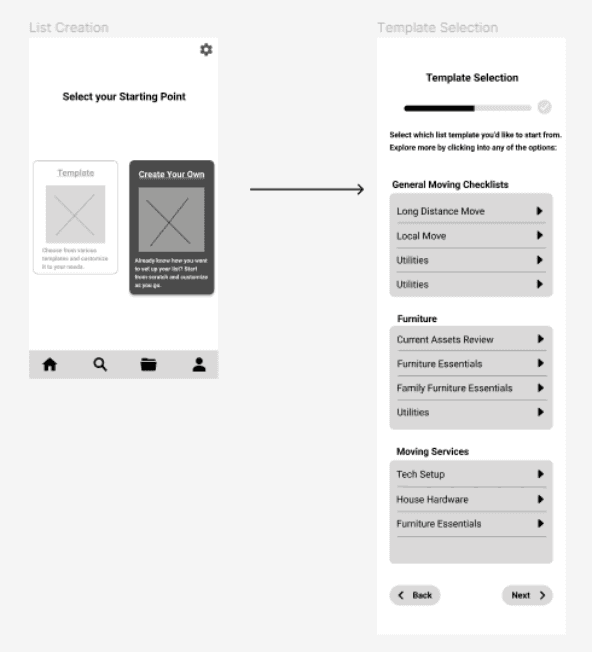
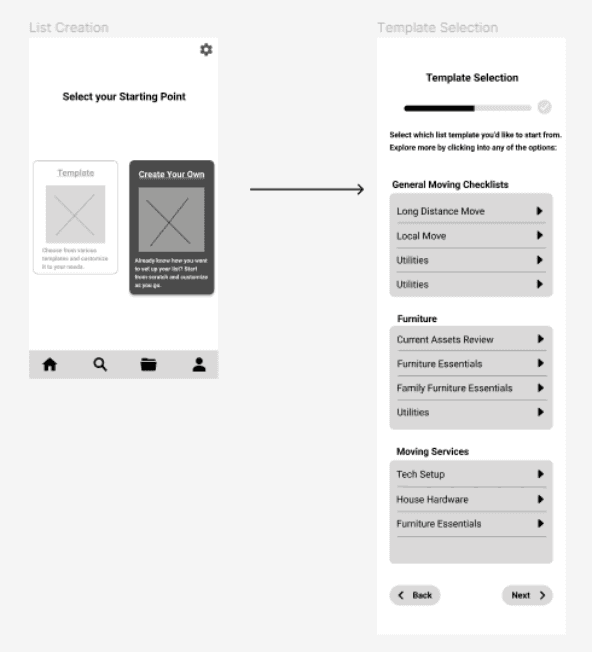
User Flow: Creating new moving checklists
Scenario: Emily is about to begin creating checklists for her upcoming move to a new state.
User Flow: Creating new moving checklists
Scenario: Emily is about to begin creating checklists for her upcoming move to a new state.
User Flow: Creating new moving checklists
Scenario: Emily is about to begin creating checklists for her upcoming move to a new state.
Initial UI component development to build inspiration, test out various color combinations, and solidify components of the design.
Initial UI component development to build inspiration, test out various color combinations, and solidify components of the design.
Initial UI component development to build inspiration, test out various color combinations, and solidify components of the design.
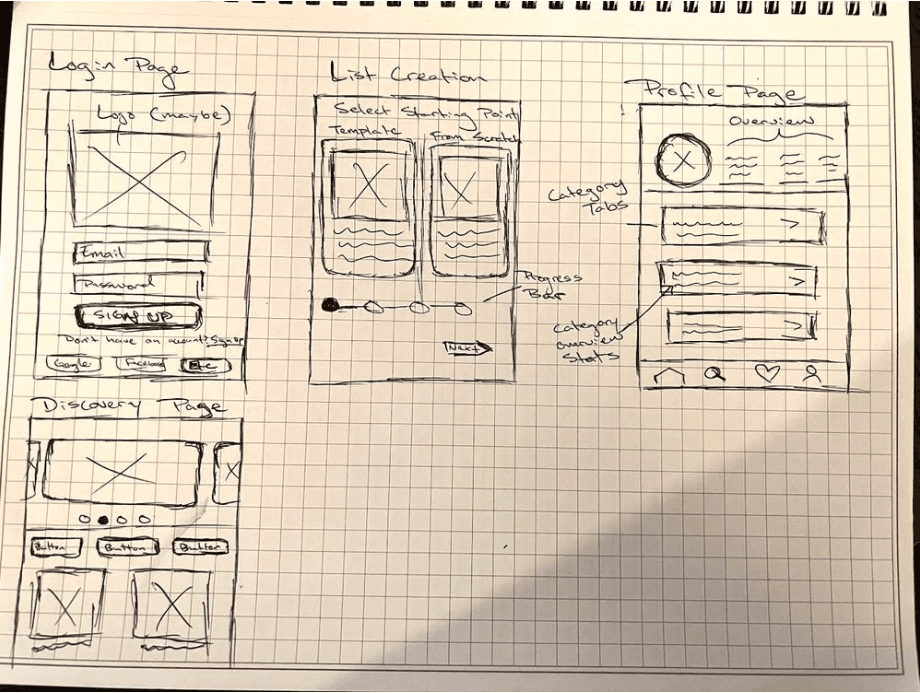
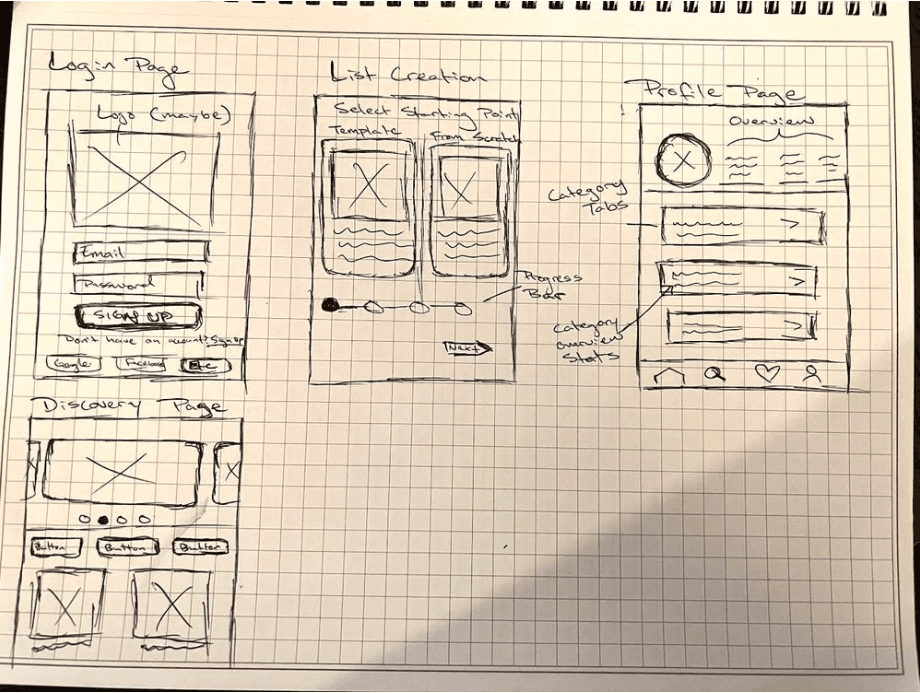
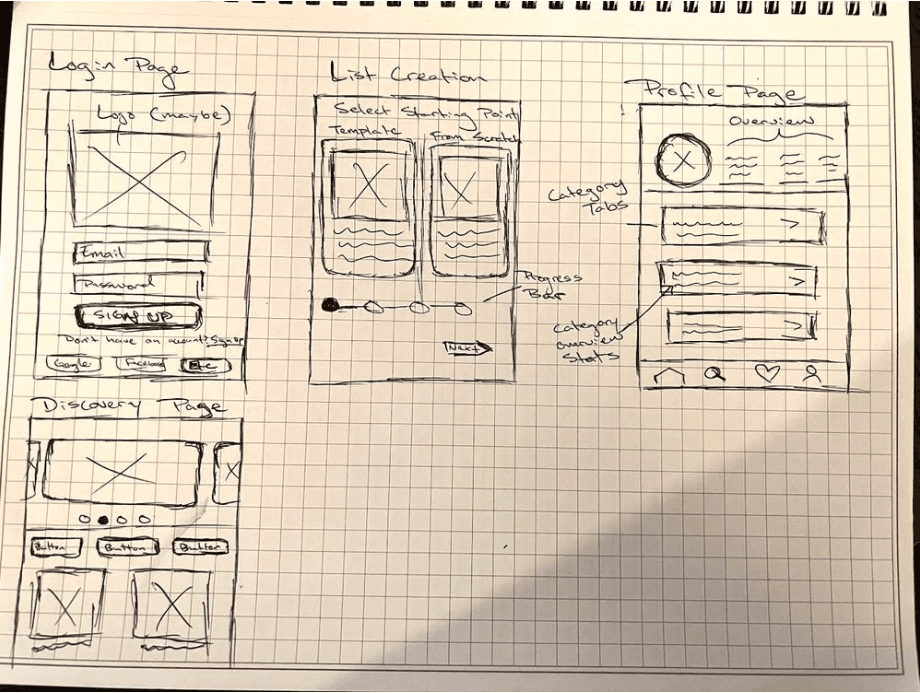
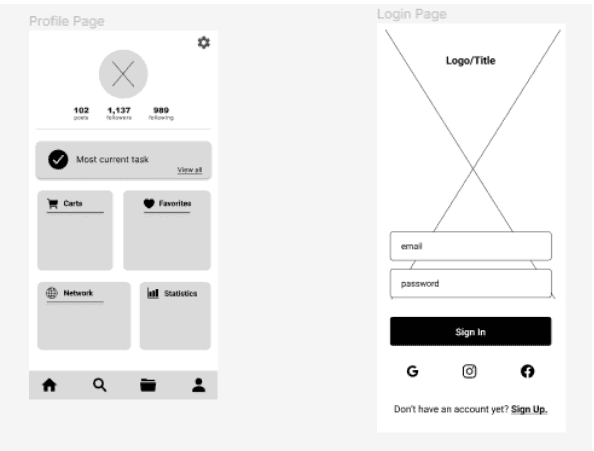
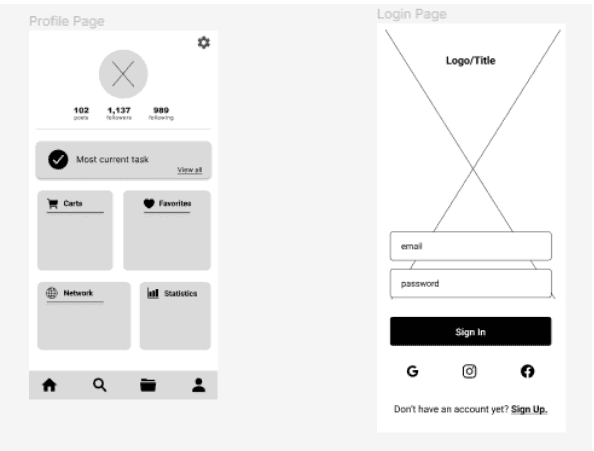
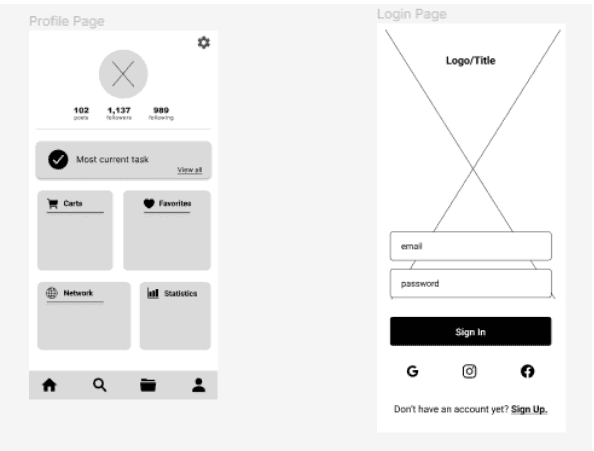
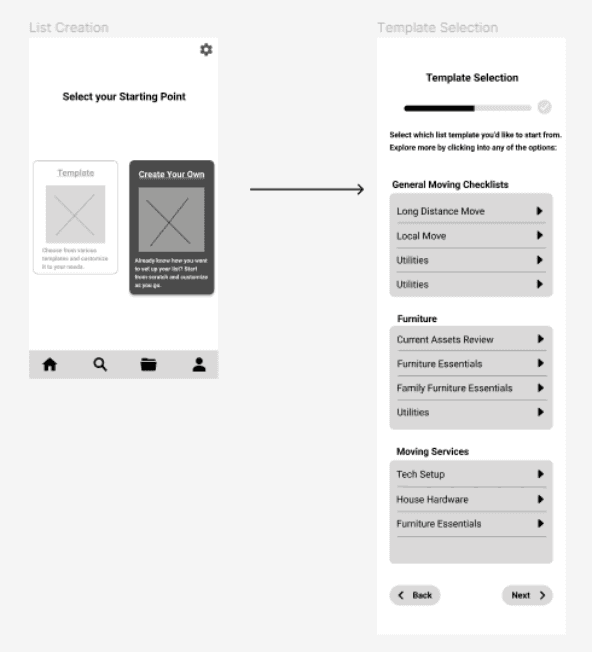
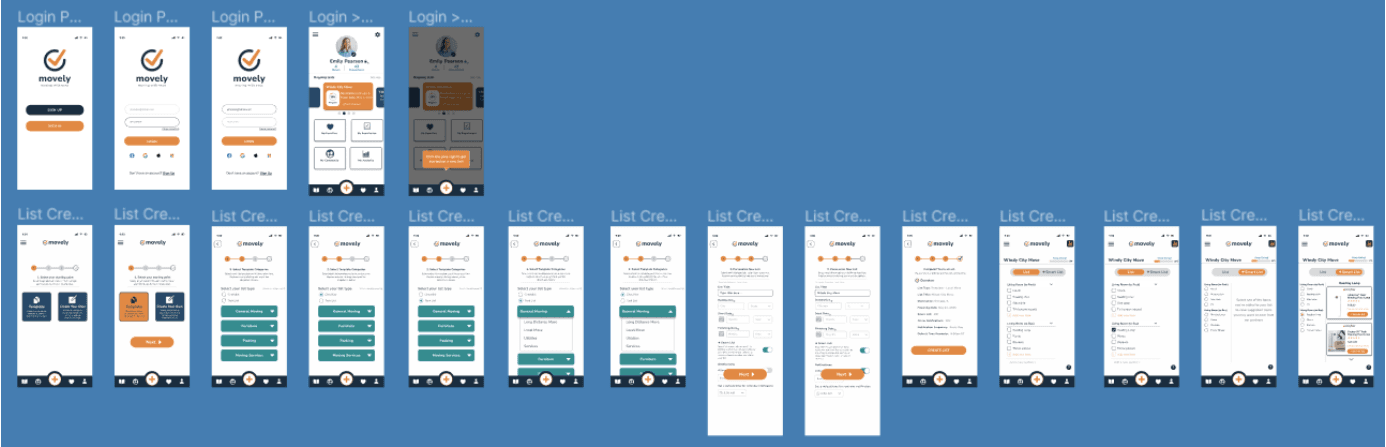
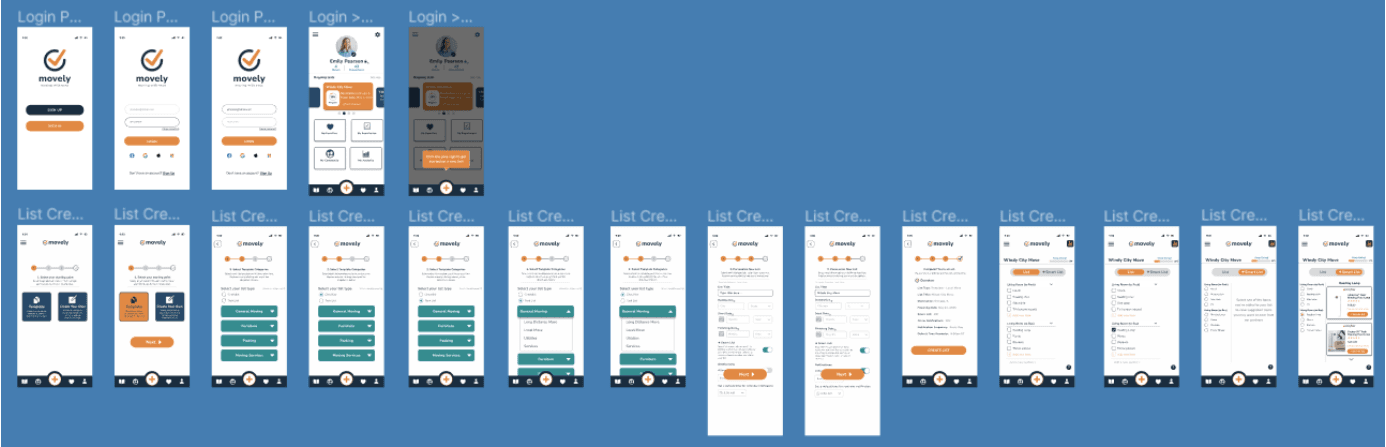
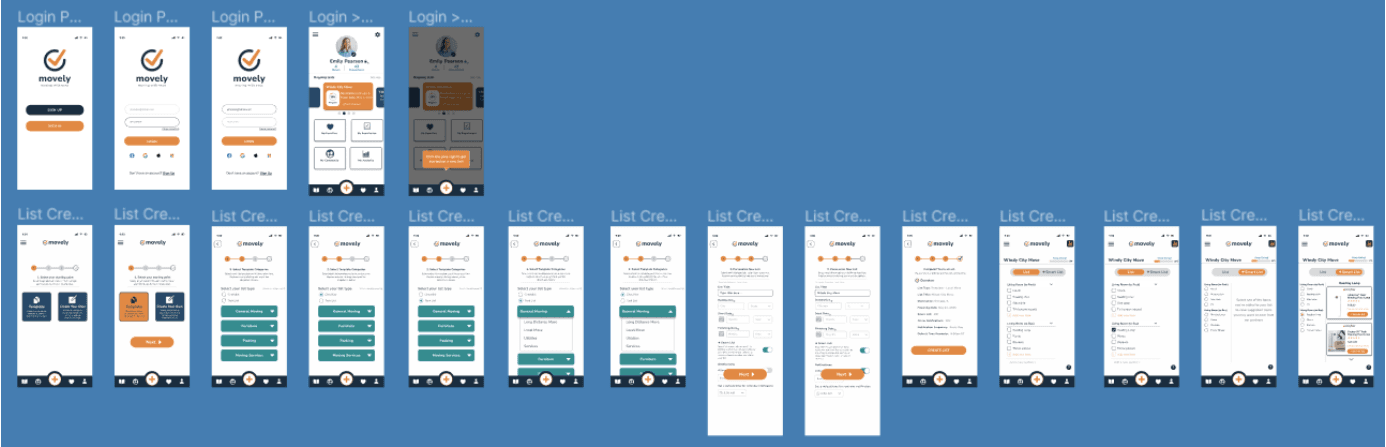
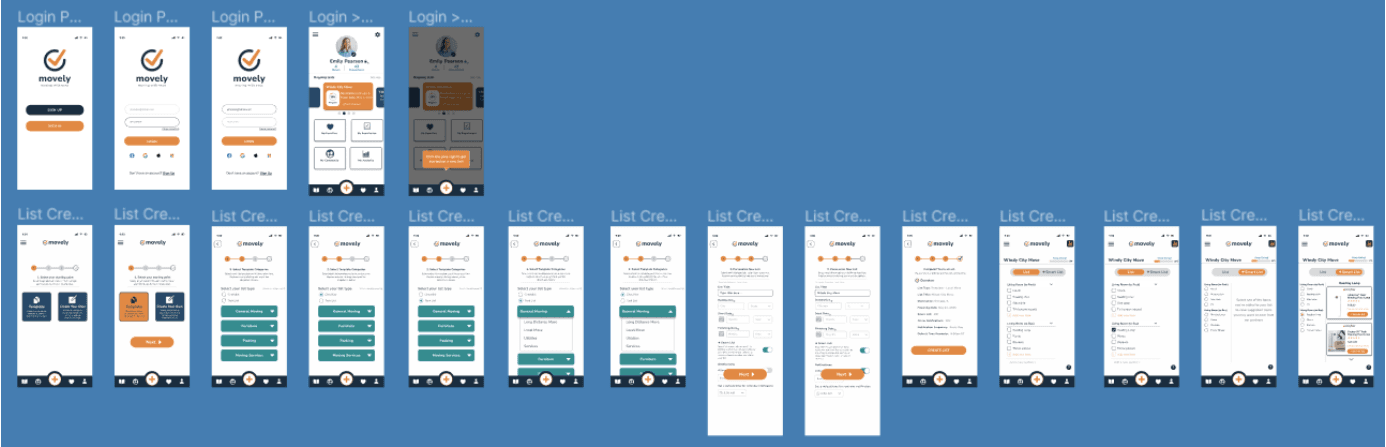
Wireframes
Wireframes
Wireframes
Low-Fidelity Wireframes
Low-Fidelity Wireframes



Mid-Fidelity Wireframes
Mid-Fidelity Wireframes








High-Fidelity Wireframes


High-Fidelity Wireframes


Scenario: The user creates a new checklist from an existing template in the app, then browses products from a partnered business.”
Prototype is intended as a proof
of concept.
Scenario: The user creates a new checklist from an existing template in the app, then browses products from a partnered business.”
Prototype is intended as a proof
of concept.
Scenario: The user creates a new checklist from an existing template in the app, then browses products from a partnered business.
Prototype is intended as a proof of concept.
Iterations
Feedback discussed and received from participants during the usability testing phase
Iterations
Feedback discussed and received from participants during the usability testing phase
Iterations
Feedback discussed and received from participants during the usability testing phase
Participants
Participants
Participants
5 participants
Form: Virtually-moderated usability testing
5 participants
Form: Virtually-moderated usability testing
5 participants
Form: Virtually-moderated usability testing
Testing Goals
Testing Goals
Testing Goals
Identify whether users successfully and easily generate checklists and/or tasks lists for their move
Observe how useful users find the product
Capture how users feel about the overall information architecture/presentation of the product
Identify whether users successfully
and easily generate checklists
and/or tasks lists for their moveObserve how useful users find
the productCapture how users feel about the
overall information architecture and presentation of the product
Identify whether users successfully
and easily generate checklists
and/or tasks lists for their moveObserve how useful users find
the productCapture how users feel about the
overall information architecture and presentation of the product
Task Flows Utilized
Task Flows Utilized
Task Flows Utilized
Signing in to the application and operating the profile page/dashboard
Creating a new list using an existing template on the app and operating the new ‘Smart List’ feature
Signing in to the application and operating the profile page/dashboard
Creating a new list using an existing template on the app and operating the new ‘Smart List’ feature
Signing in to the application and operating the profile page/dashboard
Creating a new list using an existing template on the app and operating the new ‘Smart List’ feature
Success Metrics
Success Metrics
Success Metrics
Navigation - User is able to navigate the app through minimal steps and start points to achieve the tasks they wish to complete
Navigation - User is able to navigate the app through minimal steps and start points to achieve the tasks they wish to complete
Navigation - User is able to navigate the app through minimal steps and start points to achieve the tasks they wish to complete
Task Completion - Time it takes for users to generate a list from scratch or from a template
Task Completion - Time it takes for users to generate a list from scratch or from a template
Task Completion - Time it takes for users to generate a list from scratch or from a template
Feeling from Experience - General user feedback on their experience with the application
Feeling from Experience - General user feedback on their experience with the application
Feeling from Experience - General user feedback on their experience with the application
Lessons Learned
Lessons Learned
Lessons Learned
Ask Questions - Throughout this project, I had invaluable support from my mentor and peers. Their insights pushed me to dig deeper into my designs, encouraging me to ask the right questions and refine my work through thoughtful critiques and feedback.
Ask Questions - Throughout this project, I had invaluable support from my mentor and peers. Their insights pushed me to dig deeper into my designs, encouraging me to ask the right questions and refine my work through thoughtful critiques and feedback.
Ask Questions - Throughout this project, I had invaluable support from my mentor and peers. Their insights pushed me to dig deeper into my designs, encouraging me to ask the right questions and refine my work through thoughtful critiques and feedback.
Perfectionism is the enemy of progress - The beauty of UX design lies in its constant evolution. By iterating on each version, I ensure my designs adapt seamlessly to the ever-changing needs of users. The goal is not to make a perfect design - the goal is to make an attentive one.
Perfectionism is the enemy of progress - The beauty of UX design lies in its constant evolution. By iterating on each version, I ensure my designs adapt seamlessly to the ever-changing needs of users. The goal is not to make a perfect design - the goal is to make an attentive one.
Perfectionism is the enemy of progress - The beauty of UX design lies in its constant evolution. By iterating on each version, I ensure my designs adapt seamlessly to the ever-changing needs of users. The goal is not to make a perfect design - the goal is to make an attentive one.
Iterate, iterate, iterate - In a world of constant change, it’s crucial as a designer to keep learning from users and industry developments. Each iteration of my designs is an opportunity to apply new insights and adapt to evolving circumstances.
Iterate, iterate, iterate - In a world of constant change, it’s crucial as a designer to keep learning from users and industry developments. Each iteration of my designs is an opportunity to apply new insights and adapt to evolving circumstances.
Iterate, iterate, iterate - In a world of constant change, it’s crucial as a designer to keep learning from users and industry developments. Each iteration of my designs is an opportunity to apply new insights and adapt to evolving circumstances.
Artifact generation - In UX design, every artifact serves a purpose. Whether it’s affinity maps, user personas, or flows, these elements (though sometimes tedious to create) are critical to shaping my design decisions. Each step keeps me intentional, ensuring that every phase of development aligns with the larger vision. The level of purpose embedded in every detail of UX design is something I deeply appreciate.
Artifact generation - In UX design, every artifact serves a purpose. Whether it’s affinity maps, user personas, or flows, these elements (though sometimes tedious to create) are critical to shaping my design decisions. Each step keeps me intentional, ensuring that every phase of development aligns with the larger vision. The level of purpose embedded in every detail of UX design is something I deeply appreciate.
Artifact generation - In UX design, every artifact serves a purpose. Whether it’s affinity maps, user personas, or flows, these elements (though sometimes tedious to create) are critical to shaping my design decisions. Each step keeps me intentional, ensuring that every phase of development aligns with the larger vision. The level of purpose embedded in every detail of UX design is something I deeply appreciate.
STORYBOARD 01
Sam is feeling overwhelmed with the amount of things he needs to manage for his upcoming move.
STORYBOARD 01
Sam is feeling overwhelmed with the amount of things he needs to manage for his upcoming move.


STORYBOARD 02
George has no motivation to pack his belongings and
procrastinates because moving is stressful and overwhelming.
STORYBOARD 02
George has no motivation to pack his belongings and procrastinates because moving is stressful and overwhelming.


Testing Insights
Testing Insights
Testing Insights
Overall, participants had a positive user experience and appreciated the UI and information architecture of the app. However, they raised insightful questions, particularly around the rationale behind design choices—why certain components were placed where they were, or why specific features were included or omitted.
These discussions led to valuable recommendations that will enhance the app’s functionality and make its service more intentional. If this app were to be actualized, the suggested changes are relatively simple to implement but will significantly improve the app’s fluidity and overall user experience.
Overall, participants had a positive user experience and appreciated the UI and information architecture of the app. However, they raised insightful questions, particularly around the rationale behind design choices—why certain components were placed where they were, or why specific features were included or omitted.
These discussions led to valuable recommendations that will enhance the app’s functionality and make its service more intentional. If this app were to be actualized, the suggested changes are relatively simple to implement but will significantly improve the app’s fluidity and overall user experience.
Overall, participants had a positive user experience and appreciated the UI and information architecture of the app. However, they raised insightful questions, particularly around the rationale behind design choices—why certain components were placed where they were, or why specific features were included or omitted.
These discussions led to valuable recommendations that will enhance the app’s functionality and make its service more intentional. If this app were to be actualized, the suggested changes are relatively simple to implement but will significantly improve the app’s fluidity and overall user experience.
At the time of creation, the standing title of the product was 'Move Pro', but was later finalized to 'Movely.'
At the time of creation, the standing title of the product was 'Move Pro', but was later finalized to 'Movely.'
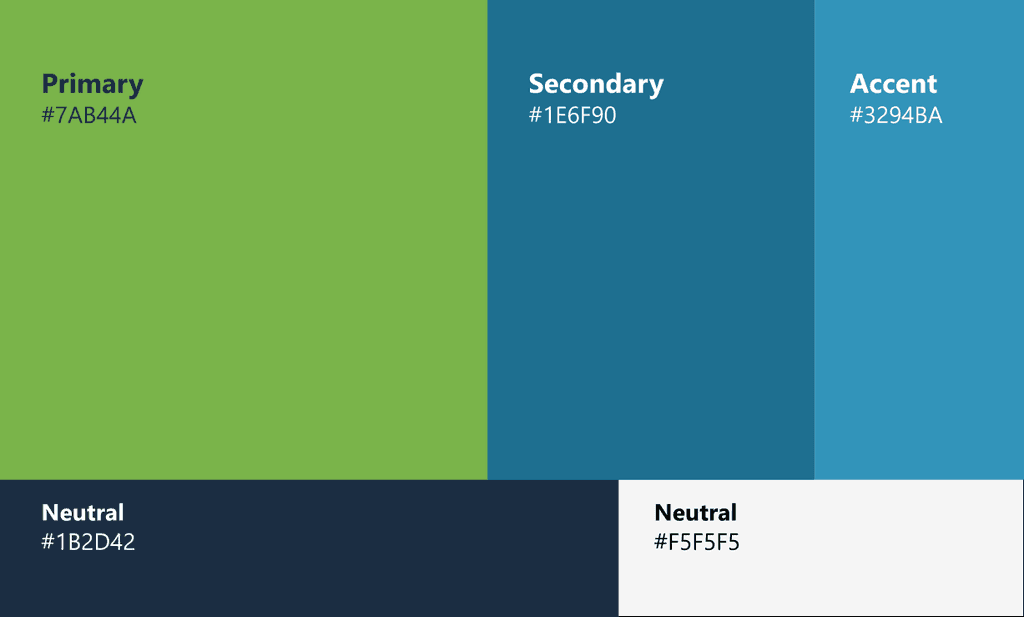
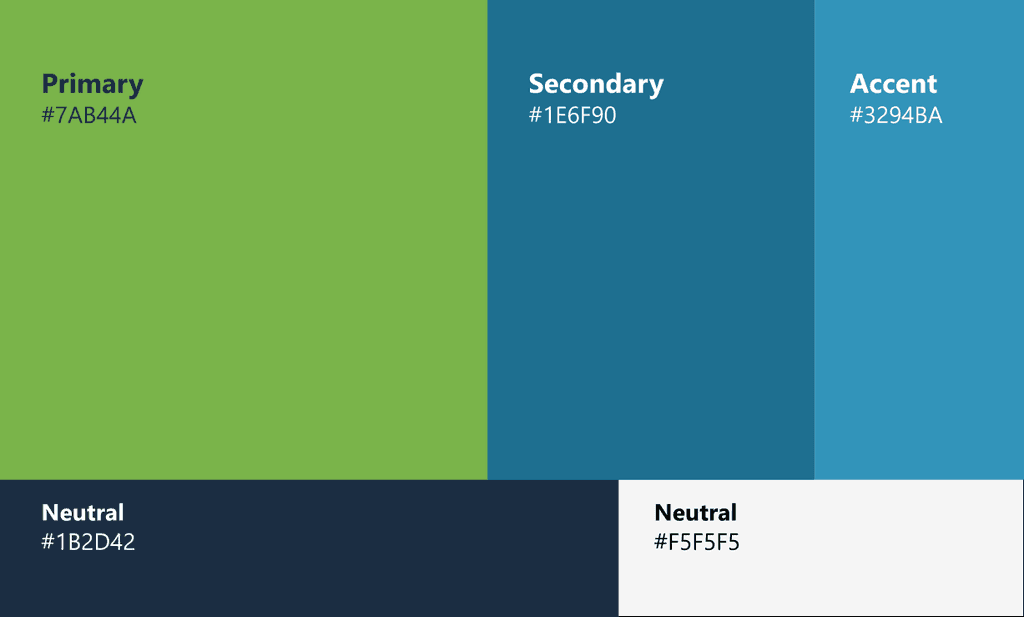
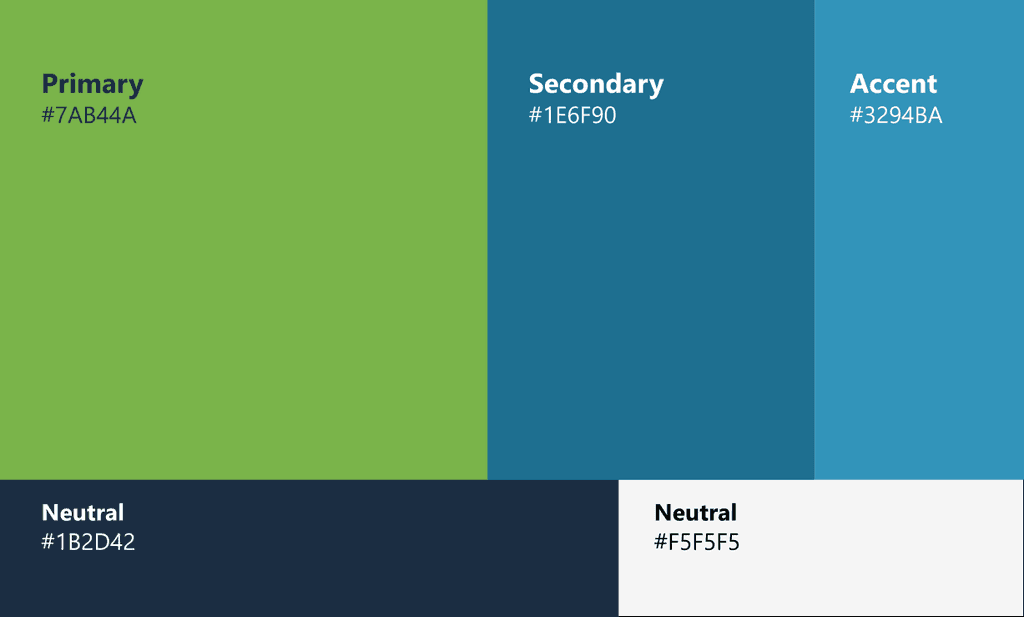
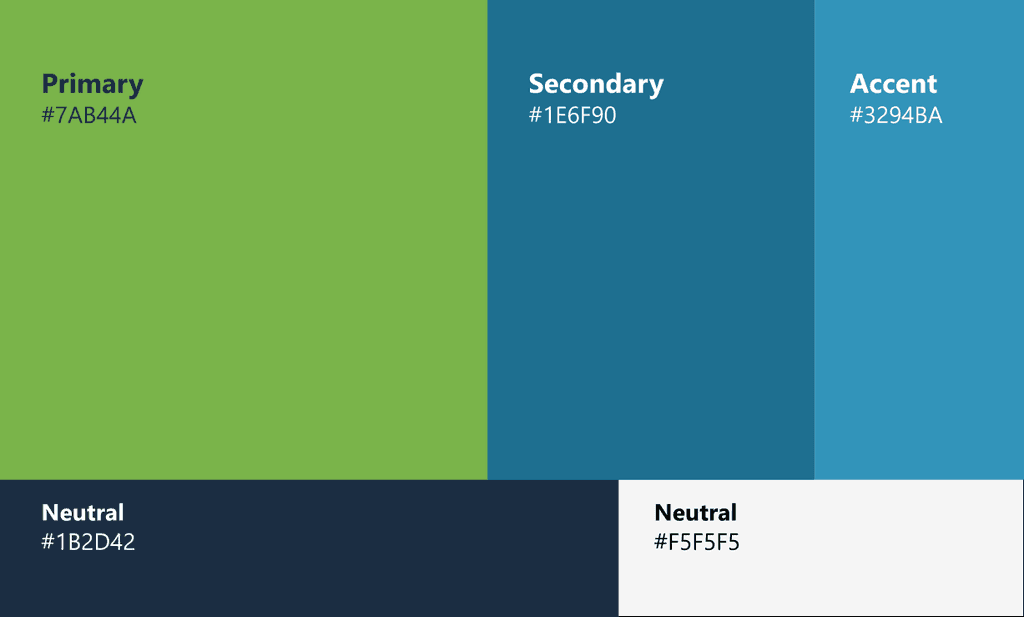
Color Palette #1 Reasoning
Color Palette #1 Reasoning
Given the emphasis of my offering on list management, I was aware of the substantial use of white space. Accordingly, I sought to accompany such white space with colors that harmonize without overwhelming it. My selection of green and blue induces a feeling of development, advancement, and tranquility. These are qualities I hope to elicit in users as they engage with my design.
Given the emphasis of my offering on list management, I was aware of the substantial use of white space. Accordingly, I sought to accompany such white space with colors that harmonize without overwhelming it. My selection of green and blue induces a feeling of development, advancement, and tranquility. These are qualities I hope to elicit in users as they engage with my design.








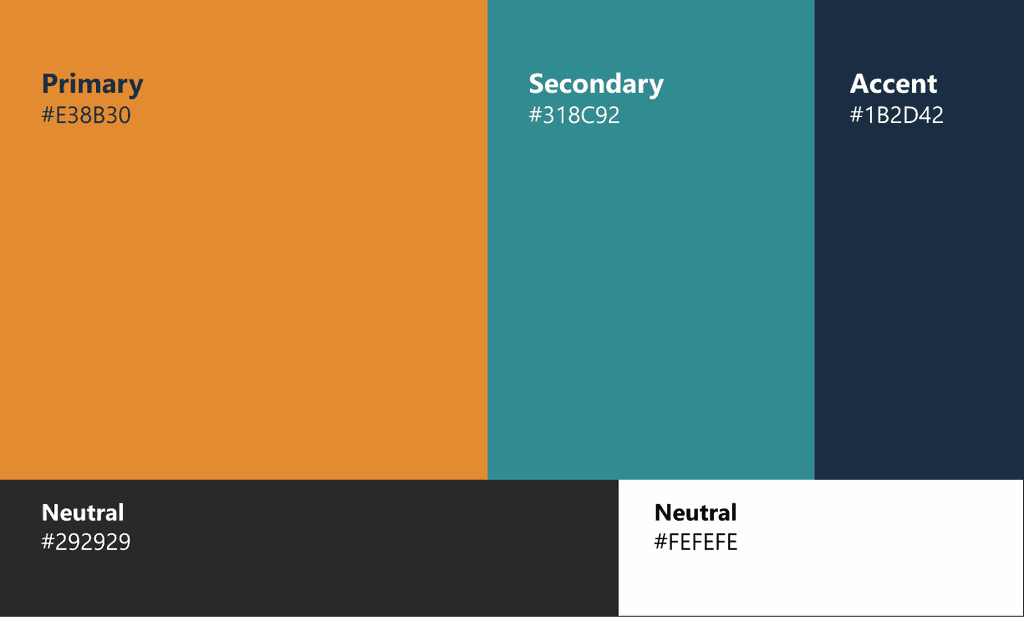
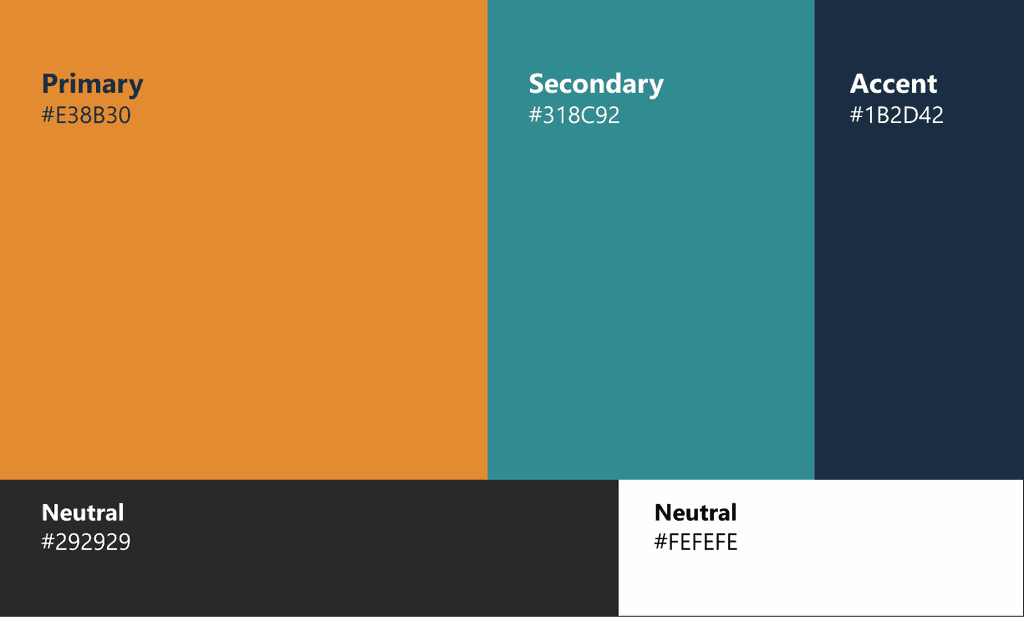
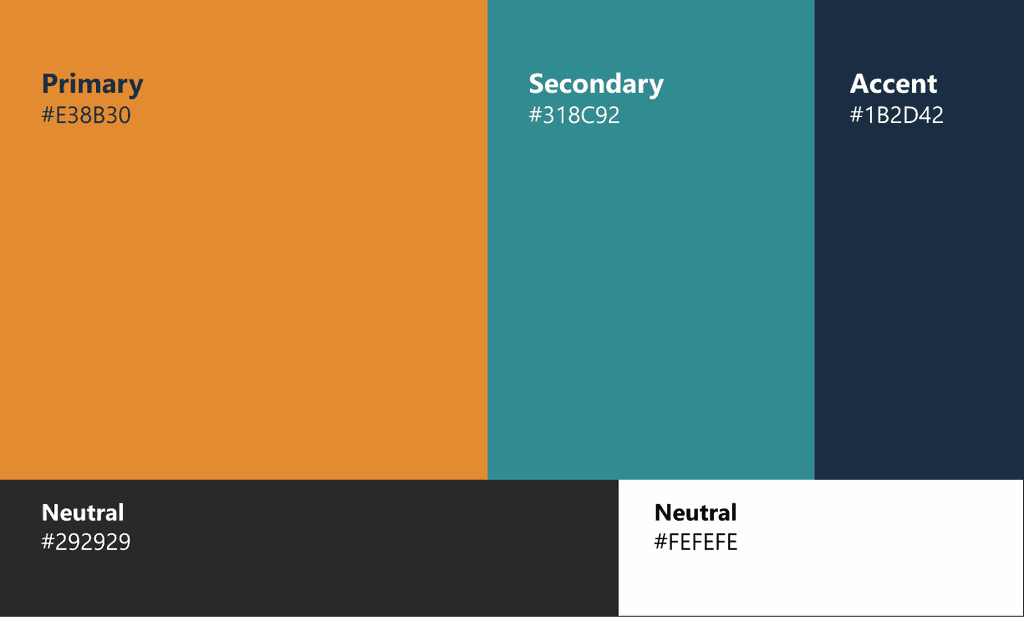
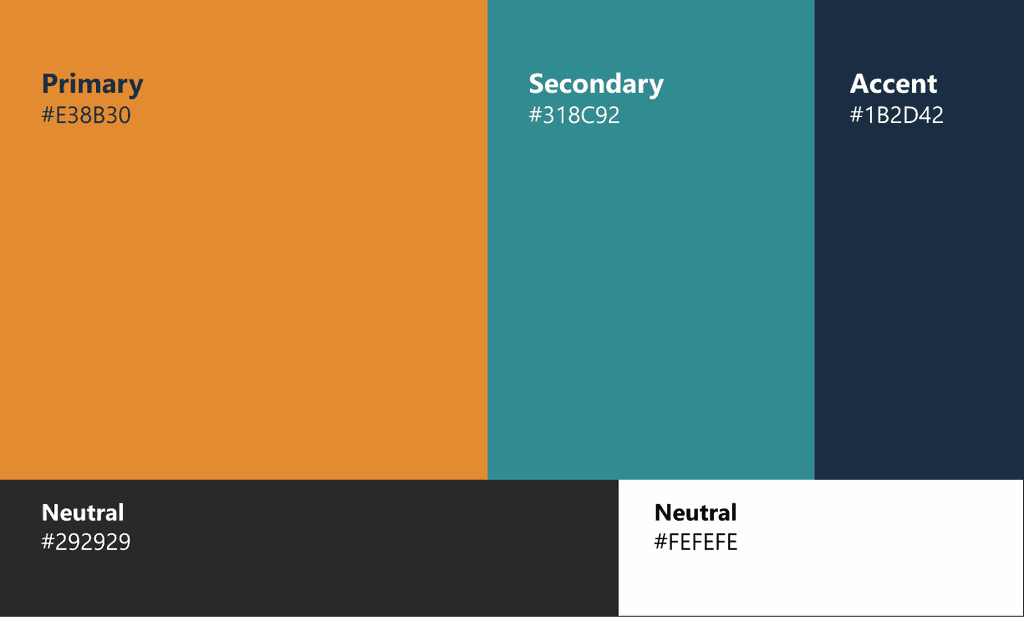
I really like the use of orange as it commonly presents a feeling of happiness and welcoming to the user. A big part of the product is to motivate a user to complete their moving process in an easy manner. By using orange to energize the user when interacting with the product and accompanying it with a cool teal color for secondary, I hope to evoke a balanced feeling for the user that also pops out well against a lot of white space.
I really like the use of orange as it commonly presents a feeling of happiness and welcoming to the user. A big part of the product is to motivate a user to complete their moving process in an easy manner. By using orange to energize the user when interacting with the product and accompanying it with a cool teal color for secondary, I hope to evoke a balanced feeling for the user that also pops out well against a lot of white space.
Color Palette #2 Reasoning
Color Palette #2 Reasoning


ADDITIONAL UI COMPONENT IDEATION
ADDITIONAL UI COMPONENT IDEATION
ADDITIONAL UI COMPONENT IDEATION








Task Flows
Task Flows
Task Flows
I developed two user personas to help me understand and empathize with target users’ needs, behaviors, and goals, leading to more user-centered design decisions
I developed two user personas to help me understand and empathize with target users’ needs, behaviors, and goals, leading to more user-centered design decisions
I developed two user personas to help me understand and empathize with target users’ needs, behaviors, and goals, leading to more user-centered design decisions
Key Research Insights
Key Research Insights
Key Research Insights
Feeling of Accomplishment
5/6 participants mentioned they greatly valued the feeling of accomplishment - whether it is from completing the moving process or finishing a phase of the moving process. This feeling made them feel proud of themselves and motivated them to keep moving forward.
Feeling of Accomplishment
5/6 participants mentioned they greatly valued the feeling of accomplishment - whether it is from completing the moving process or finishing a phase of the moving process. This feeling made them feel proud of themselves and motivated them to keep moving forward.
Autonomy
Participants articulated that to help manage stress in the process of their moves, they often would rely on services they were already familiar with or sought to do/organize things themselves.
Autonomy
Participants articulated that to help manage stress in the process of their moves, they often would rely on services they were already familiar with or sought to do/organize things themselves.
Defining the Scope of the Moving Process within the Application
Having users define their understanding of the scope of a move generally
(at which step it starts and finishes) helps me figure out how to design the features that should be included in the product, ensuring I keep my attention at the most critical points of the moving process to best serve the user.
Defining the Scope of the Moving Process
within the Application
Having users define their understanding of the scope of a move generally (at which step it starts and finishes) helps me figure out how to design the features that should be included in the product, ensuring I keep my attention at the most critical points of the moving process to best serve the user.
Low Effort, High Impact
Low Effort, High Impact
Low Effort, Low Impact
Low Effort, Low Impact
High Effort, High Impact
High Effort, High Impact
High Effort, Low Impact
High Effort, Low Impact
01
01
01
RESEARCH
RESEARCH
RESEARCH
Research Goals
Research Methodologies
Research Goals
Research Methodologies
Research Goals
Research Methodologies
Final Design Features (CONCEPTUAL)
Final Design Features (CONCEPTUAL)
Final Design Features (CONCEPTUAL)
Interactive checklists and task lists for users to keep track of all activities to complete their move
Learn from other experiences - View users’ reviews and service recommendations
AI-powered ‘Smart List’ to recommend resources and furniture from our partners to quickly save to your list and return
to later
Interactive checklists and task lists for users to keep track of all activities to complete their move
Learn from other experiences - View users’ reviews and service recommendations
AI-powered ‘Smart List’ to recommend resources and furniture from our partners to quickly save to your list and
return to later
Interactive checklists and task lists for users to keep track of all activities to complete their move
Learn from other experiences - View users’ reviews and service recommendations
AI-powered ‘Smart List’ to recommend resources and furniture from our partners to quickly save to your list and
return to later
02
02
02
RESEARCH ANALYSIS
RESEARCH ANALYSIS
RESEARCH ANALYSIS
Affinity Mapping
Key Research Insights
Affinity Mapping
Key Research Insights
Affinity Mapping
Key Research Insights
03
03
03
DEFINE & IDEATE
DEFINE & IDEATE
POV/'How Might We' questions
User Personas
Storyboarding
POV/'How Might We' questions
User Personas
Storyboarding
POV/'How Might We' questions
User Personas
Storyboarding
DEFINE & IDEATE
04
04
04
User Interface Componenents
Task Flows
User Flow
Wireframing
User Interface Componenents
Task Flows
User Flow
Wireframing
User Interface Componenents
Task Flows
User Flow
Wireframing
DESIGN
DESIGN
DESIGN
05
05
05
Prototype
Usability Testing
Prototype
Usability Testing
Prototype
Usability Testing
PROTOTYPE
PROTOTYPE
PROTOTYPE
06
06
06
Lessons Learned
Final Design Features (conceptual)
Lessons Learned
Final Design Features (conceptual)
Lessons Learned
Final Design Features (conceptual)
CONCLUSION & REFLECTION
CONCLUSION & REFLECTION
CONCLUSION & REFLECTION
User Interviews
To hear user needs and understand their experiences, goals, and frustrations when moving to a new place
6 participants | Ages 23-34
Types of moves users experienced:
Moving to a new state
Moving to a new area but in
the same stateMoving to a new place, in
a familiar area
Tool Utilization
People who use services primarily to move
People who saved and used their network for moving (family, friends, etc.)
"Motivated is not a word that comes to mind when I think about my moving process"
"There are so many things to keep track of - it's easy for me to get overwhelmed"
Feeling of Accomplishment
5/6 participants mentioned they greatly valued the feeling of accomplishment - whether it is from completing the moving process or finishing a phase of the moving process. This feeling made them feel proud of themselves and motivated them to keep moving forward.
Autonomy
Participants articulated that to help manage stress in the process of their moves, they often would rely on services they were already familiar with or sought to do/organize things themselves.
Defining the Scope of the Moving Process within the Application
Having users define their understanding of the scope of a move generally (at which step it starts and finishes) helps me figure out how to design the features that should be included in the product, ensuring I keep my attention at the most critical points of the moving process to best serve the user.
Effective storytelling can evoke emotions, making the user experience more memorable and impactful.
Storyboarding helps me weave emotional elements into my design, making users more likely to form a connection with the product.
STORYBOARD 01
Sam is feeling overwhelmed with the amount of things he needs to manage for his upcoming move.


STORYBOARD 02
George has no motivation to pack his belongings and procrastinates because moving is stressful and overwhelming.


At the time of creation, the standing title of the product was 'Move Pro', but was later finalized to 'Movely.'
Usability Testing
Usability Testing
Usability Testing
Low Effort,
High Impact
Low Effort,
High Impact
Low Effort,
Low Impact
Low Effort,
Low Impact
High Effort,
High Impact
High Effort,
High Impact
High Effort,
Low Impact
High Effort,
Low Impact


I really like the use of orange as it commonly presents a feeling of happiness and welcoming to the user. A big part of the product is to motivate a user to complete their moving process in an easy manner. By using orange to energize the user when interacting with the product and accompanying it with a cool teal color for secondary, I hope to evoke a balanced feeling for the user that also pops out well against a lot of white space.
Color Palette #2 Reasoning


Color Palette #1 Reasoning
Color Palette #1 Reasoning
Given the emphasis of my offering on list management, I was aware of the substantial use of white space. Accordingly, I sought to accompany such white space with colors that harmonize without overwhelming it. My selection of green and blue induces a feeling of development, advancement, and tranquility. These are qualities I hope to elicit in users as they engage with my design.
Given the emphasis of my offering on list management, I was aware of the substantial use of white space. Accordingly, I sought to accompany such white space with colors that harmonize without overwhelming it. My selection of green and blue induces a feeling of development, advancement, and tranquility. These are qualities I hope to elicit in users as they engage with my design.